Pour parcourir un tableau, on a utilisé des boucles for de la manière suivante:
let tab=['Liam','Joe','Leila'];
for(let i=0; i<tab.length; i++){ console.log(tab[i]); }
JavaScript propose d'autres manières de faire.
Pour un tableau, mais aussi pour d'autres objets dits « itérables », comme un NodeList, on peut utiliser ceci:
// Ceci affiche Liam, Joe et Lelila
for(const v of tab){console.log(v);}
C'est plus court et ça évite de définir une variable numérique (comme « i »), dont on n'a pas besoin en général.
Exemple avec NodeList:
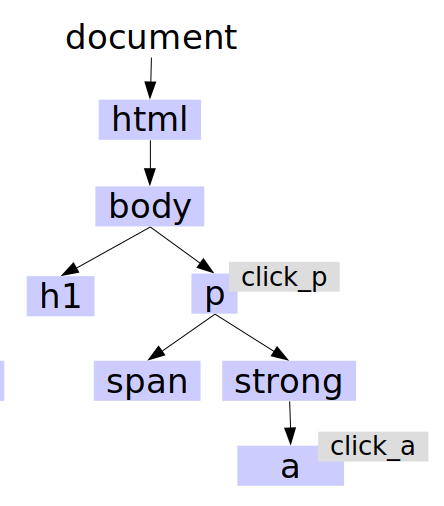
let list=document.querySelectorAll('p');
for(const p of list){ console.log(p.textContent) ; }La fonction .forEach s'applique sur les tableaux mais aussi sur les NodeList. Elle prend en paramètre une fonction qui sera appelée pour chaque élément du tableau.
// Ceci affiche Liam, Joe et Lelila
tab.forEach(function(v){console.log(v);});
On l'utilise souvent avec des fonctions fléchées:
tab.forEach(v=>console.log(v));
let nombres=[100,50,320];
let total=0;
nombres.forEach((v)=>total+=v);