Exemple HTML
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8"/>
<title>Exemple</title>
</head>
<body>
<h1>Cliquez-moi!</h1>
<p>Bonjour!</p>
<script>
let titre=document.querySelector('h1');
titre.addEventListener('click',fonction_a_appeler);
function fonction_a_appeler()
{
let paragraphe=document.querySelector('p');
paragraphe.style.color='green';
}
</script>
</body>
</html>
La plupart des programmes JS qu'on écrit ici font les opérations suivantes:
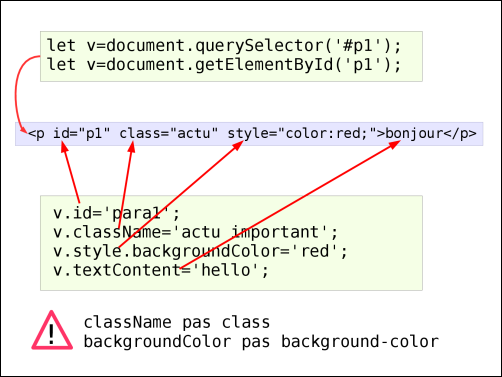
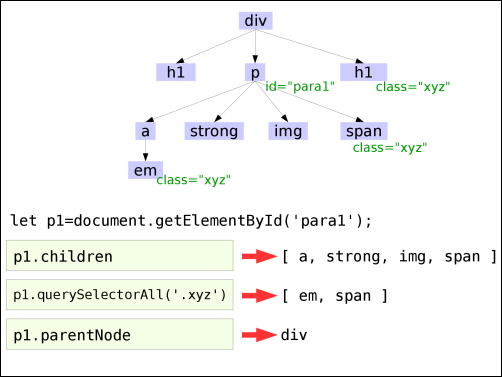
1) Chercher des éléments DOM
Pour pouvoir manipuler en JS les éléments DOM de la page (<h1>,<p>, ...) il faut d'abord les chercher.
Par exemple:
let titre=document.querySelector('h1');
Ceci veut dire « Bonjour "document", cherche le premier h1» ... puis met ce h1 dans la variable "titre"
Maintenant, qu'on a l'élément h1 dans la variable titre on, peut faire des choses avec.
2) Enregistrer des « gestionnaires d'événements »
Les programmes JS vont réagir à des événements (click souris, touche clavier, mouvement souris ...)
Ces événements surviennent toujours sur un élément DOM (<h1>, <p>, ....) précis.
Pour réagir, on enregistre une fonction qu'on a écrit sur cet élément DOM:
Si on veut réagir à un click sur cet <h1>, il faut enregistrer notre fonction sur cet <h1>.
Exemple :
titre.addEventListener('click',fonction_a_appeler);
on enregistre la fonction fonction_a_appeler sur titre (titre est la variable qui fait référence au <h1>).
Cette opération (enregistrer la fonction) se fait, en général, au chargement de la page.
3) Réagir à un événement
Plus tard, quand le navigateur s’aperçoit d'un événement sur un élément il regarde si une fonction (gestionnaires d'événements) est enregistrée sur cet élément. Si c'est le cas, le navigateur appelle la fonction.
Exemple:
L'utilisateur clique sur <h1>. Le navigateur voit que fonction_a_appeler est enregistrée sur ce <h1>. Il appelle cette fonction.