Une grande différence entre Vue.js et ce qu'on a fait précédemment, est l'approche « déclarative ».
Jusqu'à présent, on partait d'une page HTML et on la modifiait à partir du JS quand l'utilisateur interagissait (click, clavier, ...).
En pratique, une page HTML est généralement construite (par exemple en PHP) à partir de données.
Quand les interactions JS deviennent importantes, on se retrouve à reconstruire en JS une bonne partie du HTML à partir de données modifiées:
données => HTML <= modification des données et du HTML par JS
On construit donc le HTML de deux manières très différentes. Ça conduit à des incohérences. Par ailleurs, modifier du HTML en JS est beaucoup plus compliqué que d'écrire du HTML.
Dans une approche déclarative, on décrit une seule fois comment construire le HTML à partir des données. Quand les données changent, la page se met à jour automatiquement. On a donc:
donnés => HTML
Prenons un exemple très très simple:
La donnée est « age », et on veut la faire passer de 25 à 26 quand l'utilisateur clique sur un bouton.
Approche classique:
PHP:
$age=25;
echo '<h1>Age: '.$age.'<h1>';
echo '<input type="button" value="bouton"/>';
Ensuite, en JS:
document.querySelector('input').addEventListener('click',()=>{
document.querySelector('h1').textContent='Age:'+26;
});
En JS, on a voulu changer l'age, on a donc du retrouver le h1 et le modifier. Ce code JS est compliqué par rapport à l'écriture du HTML.
Si les propriétaires veulent maintenant afficher « Mon age est: 25 » au lieu de « Age: 25 », le développeur va devoir changer à la fois le code PHP et le code JS. S'il oublie l'un où l'autre, ce sera incohérent.
Approche déclarative:
En Vue.js:
...
let age=ref(25);
function changer(){
age.value=26;
}
template:
<h1>Age: {{age}}</h1>
<input type="button" value="bouton" @click="changer"/>
Quand l'utilisateur clique sur le bouton, la fonction « changer » change uniquement la variable age. La page se met automatiquement à jour. Aucun besoin d'écrire du JS compliqué pour modifier le DOM. Si les propriétaires de la page veulent maintenant afficher « Mon age
est: 25 » au lieu de « Age: 25 », le développeur va juste modifier le template, ce qui est relativement simple.
Conclusions:
- Avec Vue.js, dans la partie JS, on ne manipule en général pas le DOM. On se contente de modifier les données.
- Quand on modifie des données, Vue.js doit se rendre compte que ces données ont changé pour mettre à jour la page.
Les variables, comme « age » sont dites « réactives »: elles font réagir l'interface.




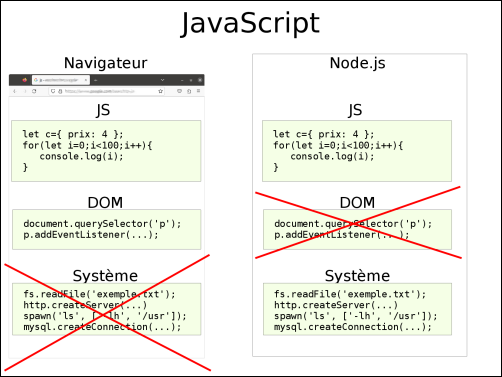
 Node.js est un environnement permettant d’exécuter du JS en-dehors du navigateur.
Node.js est un environnement permettant d’exécuter du JS en-dehors du navigateur.