2.3 CSS
HTML
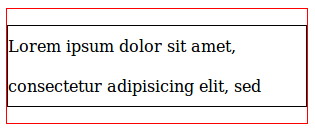
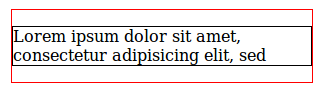
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed</p>
CSS:
p
{
border: 1px solid black;
}
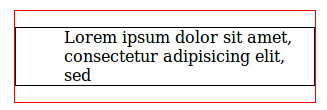
Affichage:

Que faut-il écrire à la place de XXXX dans le CSS suivant:
p
{
border: 1px solid black;
XXXX
}
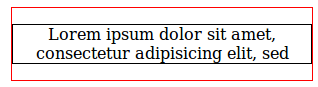
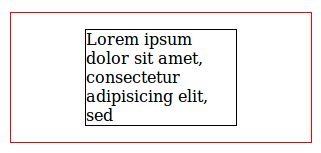
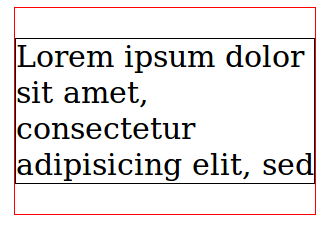
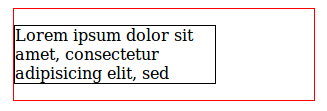
pour obtenir l'affichage suivant:

- width:0(px|em)
Regexp: width *: *[0-9]+(px|em) *;? - margin-right:0(px|em)
Regexp: margin-right *: *[0-9]+(px|em) *;? : C'est juste, mais il y a une autre solution pour obtenir cet affichage.