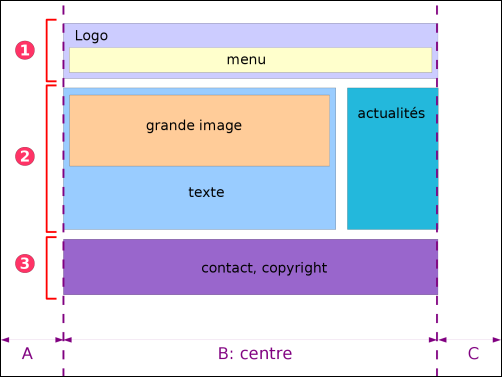
Exemple 1
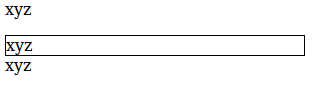
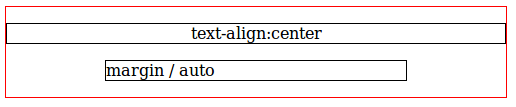
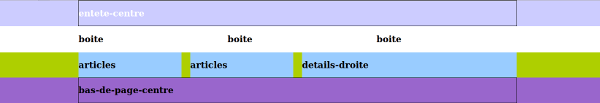
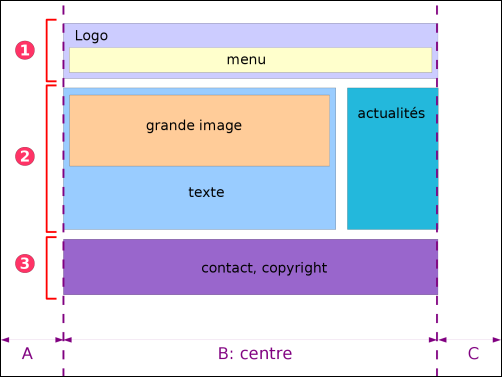
Dans cet exemple, tout le contenu (B) est centré. Pour l'extérieur du centre (A,B), on ne peut pas distinguer des couleurs ou des images de fond différentes pour les parties 1,2,3. On peut éventuellement changer la couleur de fond pour toutes les parties (1,2,3 et A B C) en changeant la couleur de fond (ou image de fond) de <body>.

Pour centrer l'affichage, il suffit d'ajouter un <div> autour de tous les parties. C'est ce qu'on avait fait au TP-3.
<body>
<div id="exterieur">
<header>...</header> (1)
<div>...</div> (2)
<footer>...</footer> (3)
</div>
</body>
Et dans le CSS:
#exterieur
{
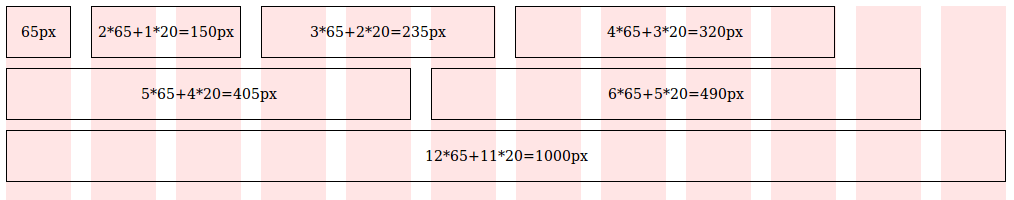
width: 1000px; /* à vous de voir */
margin-left: auto;
margin-right: auto;
}
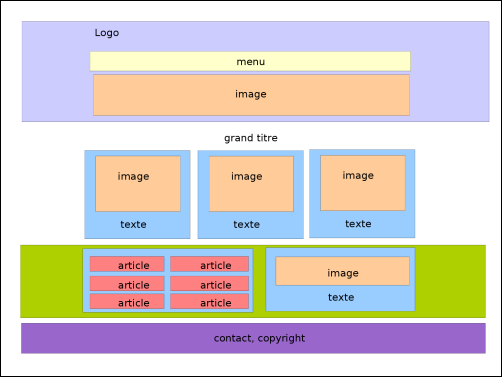
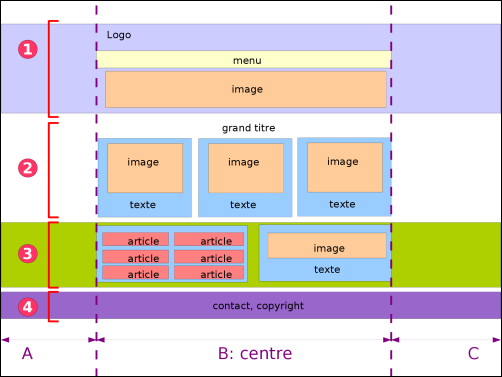
Exemple « site vert »
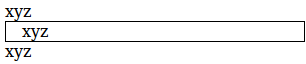
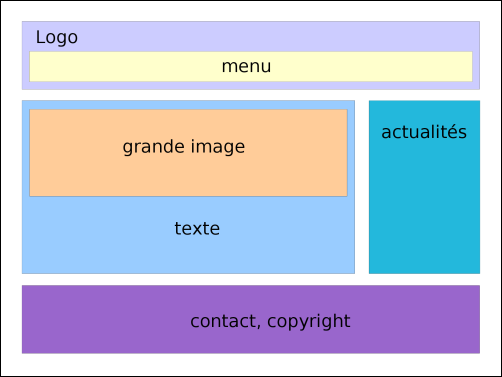
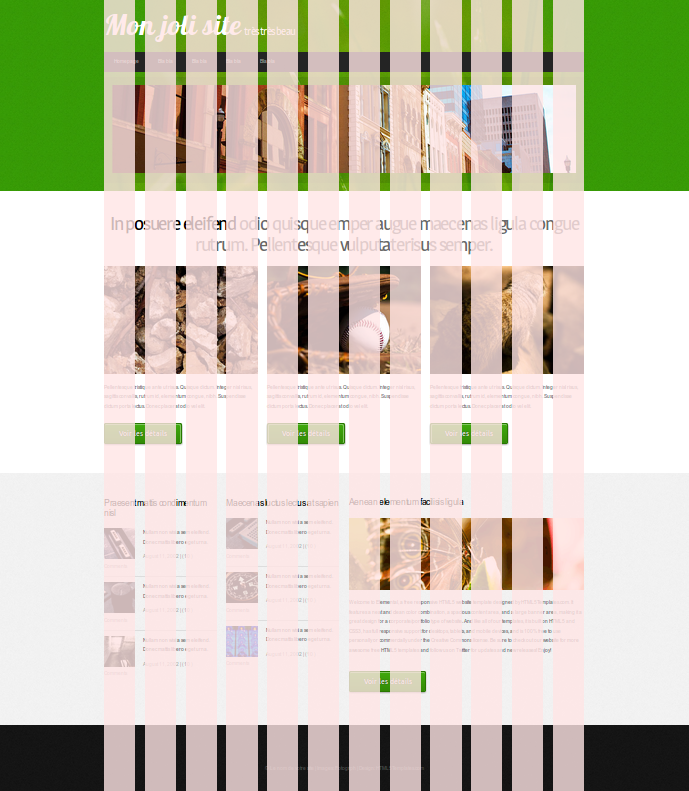
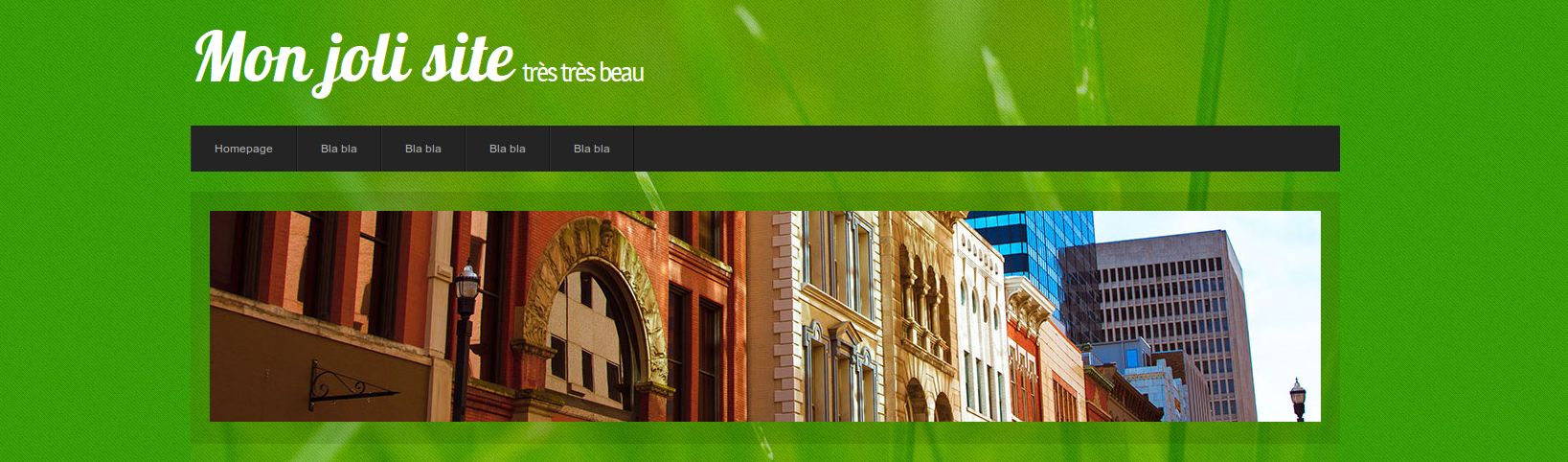
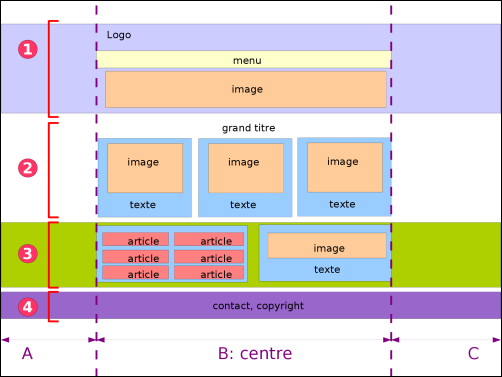
Dans l'exemple « site vert », on veut une texture verte partout (A,B,C) sur l’entête (1).
On veut une texture sombre partout (A,B,C) sur le pied de page (4).


On va donc ajouter un <div> qui s'affichera en B pour chacune des parties 1,2,3,4.
<body>
<header><div class="centrer">...</div></header> (1)
<main ><div class="centrer">...</div></main> (2)
<div ><div class="centrer">...</div></div> (3)
<footer><div class="centrer">...</div></footer> (4)
</body>
On pourra par exemple, donner une texture verte à <header> (qui couvre A,B,C) et une texture sombre à <footer> (qui couvre A,B,C).
Ensuite pour centrer:
.centrer
{
width: 1000px; /* à vous de voir */
margin-left: auto;
margin-right: auto;
}