4.1 Sélecteurs CSS
Avant de voir de nouveaux sélecteurs, voici quelques rappels:



Pour votre progression, c'est très important de finir le TP précédent avant de commencer celui-ci.
Dans ces exercices nous allons réviser quelques concepts vus dans les TP précédents.
C'est essentiel que ces concepts révisés vous paraissent simples et que vous répondiez sans hésitation. Si ce n'est pas le cas, prenez le temps de relire la documentation et de refaire les TP précédents. Ca ne vaut pas le coup de faire les TP plus compliqués si vous n'avez pas encore bien assimilé les notions précédentes.
<p>bla bla</p>
<p id="principal">bli bli</p>
<p>blo blo</p>
Que faut il écrire dans la feuille de style (CSS) pour que le texte "bli bli" soit écrit en rouge sans que "bla bla" et "blo blo" soient changés ?
(répondez en une seule ligne)
Que faut-il écrire à la place du "?" pour que le texte "bla bla" apparaisse en bleu
<p ? >bla bla</p>
on suppose qu'on a dans le fichier CSS:
.important { color: blue; }<p>ceci
est
un
texte</p>
Les espaces et fins de lignes en HTML sont traités de manière particulière qui peut surprendre les débutants.
Combien d'espaces seront affichés entre le "b" et le "c"
(on suppose que les "_" sont des espaces)
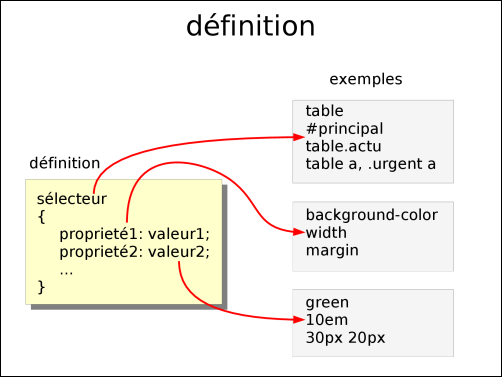
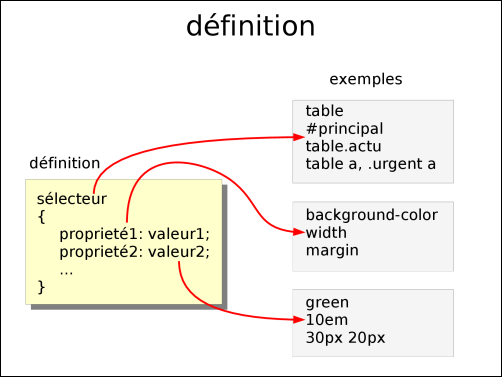
<p>a_b____c</p>Une déclaration dans un fichier CSS ressemble à ceci:
X
{
Y1: Z1;
Y2: Z2;
...
}
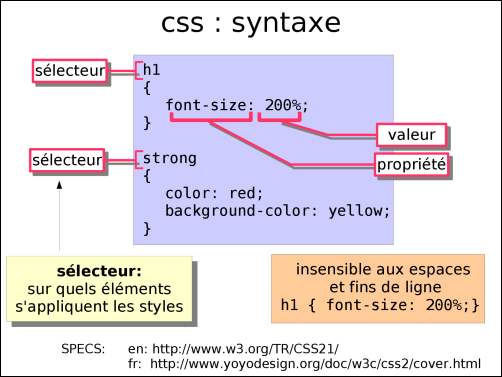
Comment s'appelle "X" ? (quel est son nom formel)
Une déclaration dans un fichier CSS ressemble à ceci:
X
{
Y1: Z1;
Y2: Z2;
...
}
Comment s'appelle "Y" (Y1,Y2...) ?
Dans les exercices suivants de révision, il s'agit de trouver des erreurs dans du HTML.
(norme HTML5, syntaxe XML)
A quel caractère se trouve la première erreur:
<a href=toto.html>lien</a>
0000000001111111111222222222233333333334444444444
1234567890123456789012345678901234567890123456789
Vous devez compter les caractères depuis le début. Par exemple, si vous pensez que l'erreur est au « h » de toto.html, la réponse serait « 14 ». Les chiffres en dessous du HTML peuvent vous aider à compter (à lire verticalement).
A quel caractère (donnez un numéro) se trouve la première erreur:
<ul><li>ligne1<li>ligne2</ul>
0000000001111111111222222222233333333334444444444
1234567890123456789012345678901234567890123456789
Les chiffres en dessous du HTML peuvent vous aider à compter (à lire verticalement).
A quel caractère (donnez un numéro) se trouve la première erreur:
<P>pas <strong>facile</strong> à voir</P>
0000000001111111111222222222233333333334444444444
1234567890123456789012345678901234567890123456789Les chiffres en dessous du HTML peuvent vous aider à compter (à lire verticalement).
A quel caractère (donnez un numéro) se trouve la première erreur:
<p>bla <img src="t.png" alt="t"> bla</p>
0000000001111111111222222222233333333334444444444
1234567890123456789012345678901234567890123456789A quel caractère (donnez un numéro) se trouve la première erreur:
<p>bla<h3>mon titre</h3> bla</p>
0000000001111111111222222222233333333334444444444
1234567890123456789012345678901234567890123456789A quel caractère (donnez un numéro) se trouve la première erreur:
<p id="x">bla</p><div id="x"><p>bli</p></div>
0000000001111111111222222222233333333334444444444
1234567890123456789012345678901234567890123456789
Et pour terminer... une dernière plus difficile!
A quel caractère (donnez un numéro) se trouve la première erreur:
<strong>bla <img src="t.png"/> bla</strong>
0000000001111111111222222222233333333334444444444
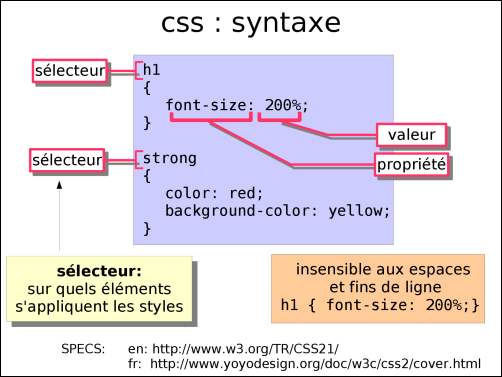
1234567890123456789012345678901234567890123456789Avant de voir de nouveaux sélecteurs, voici quelques rappels:




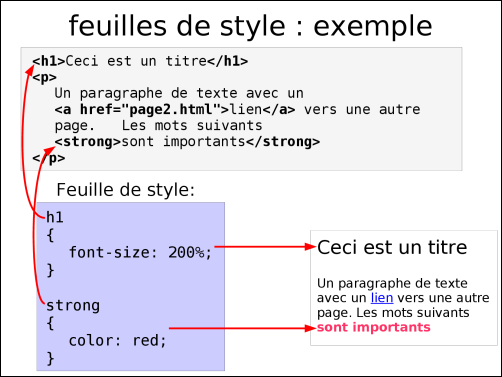
Un sélecteur CSS sert à dire « je veux appliquer ce style à tels éléments ».
Pour l'instant on a vu
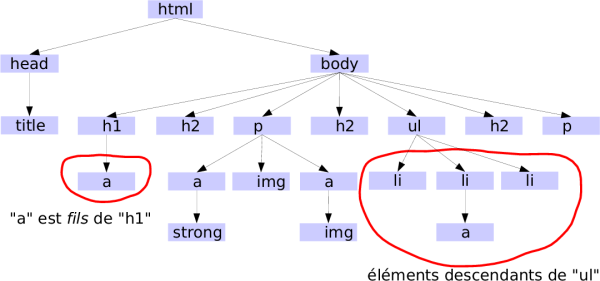
Comment faire pour, par exemple, « appliquer ce style à tous les éléments <a> contenus dans un titre <h1> » ?

Prenons un autre exemple:
<ul id="liste1">
<li>abc</li>
<li>def</li>
</ul>
<ul id="liste2">
<li>xyz</li>
<li>rst</li>
</ul>
Supposons qu'on veuille changer uniquement la couleur des "li" de la deuxième liste.
li {color: red;}
ne marche pas, car elle change la couleur des "li" dans les deux listes.
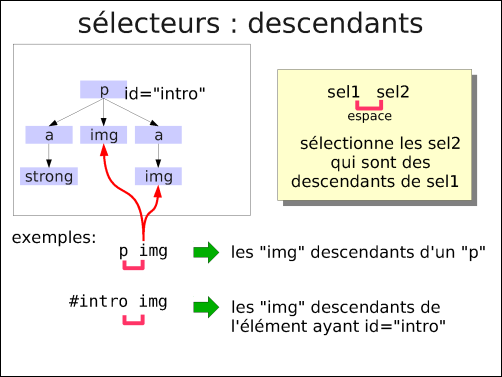
On peut utiliser un sélecteur composé de deux sélecteurs simples:
#liste2 li {color: red;}
L'espace entre "#liste2" et "li" est très important: il veut dire "descendant de".
Donc: "#liste2 li" veut dire "tous les li qui sont descendants de #liste2

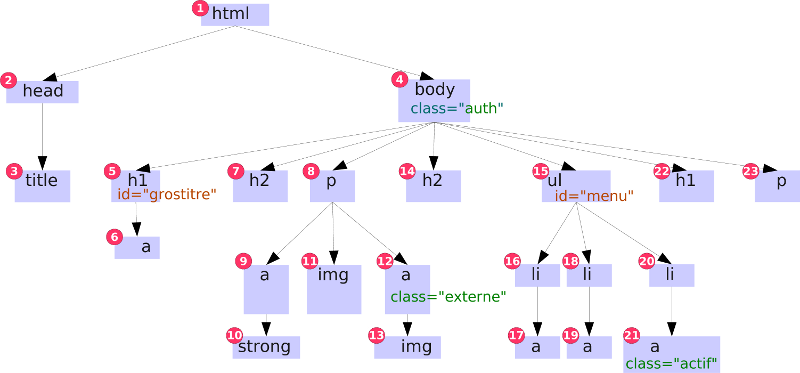
Quel(s) élément(s) correspondent au sélecteur suivant?
ul a

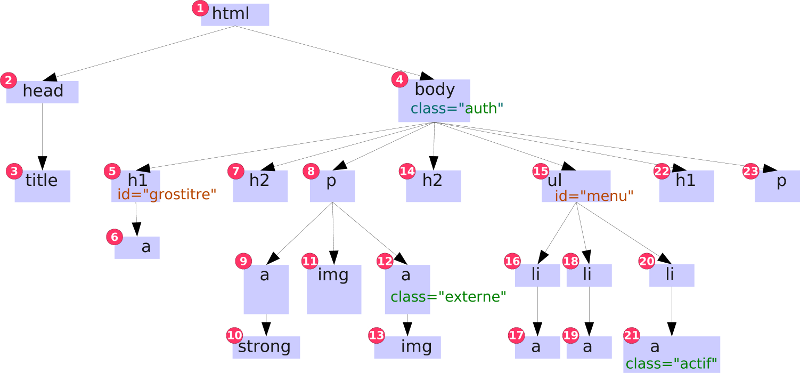
Quel(s) élément(s) correspondent au sélecteur suivant?
#menu .actif
On peut aussi composer des sélecteurs en les accolant. Regardons ça sur un exemple:
<h1 class="actu">Mon titre</h1>
<p class="actu">
<strong class="actu">abc</strong> defg <a href="...">un lien </a>
</p>
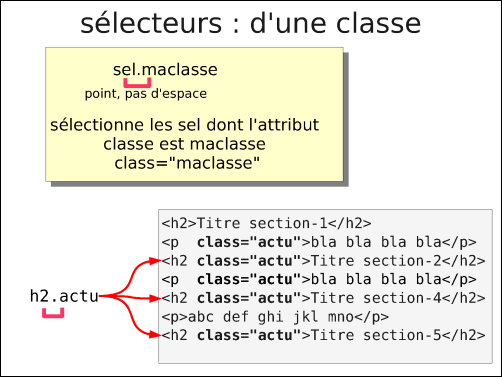
Par exemple, imaginons qu'il y ait de nombreux types d'éléments (des "p" des "h1" ...) ayant tous une même classe "actu". On pourrait alors sélectionner uniquement les paragraphes ayant la classe "actu" comme ceci:
p.actu { color: red;}
(remarquez: il n'y a pas d'espace entre "p" et ".actu")
"p.actu" veut dire : les éléments à la fois de type "p" et appartenant à la classe "actu"
et ensuite on pourrait continuer, par exemple en spécifiant une relation de descendance:
p.actu a { color: red;}
qui veut dire : les éléments "a" contenus dans des paragraphes de classe "actu" seront en rouge
Ce genre d'approche est très utilisée en pratique.
On peut faire la même chose avec les id:
ul#menu { color: red;}
Comme il n'y a qu'un seul élément avec id="menu", ceci peut paraître redondant. Mais il y a des situations où c'est utile.

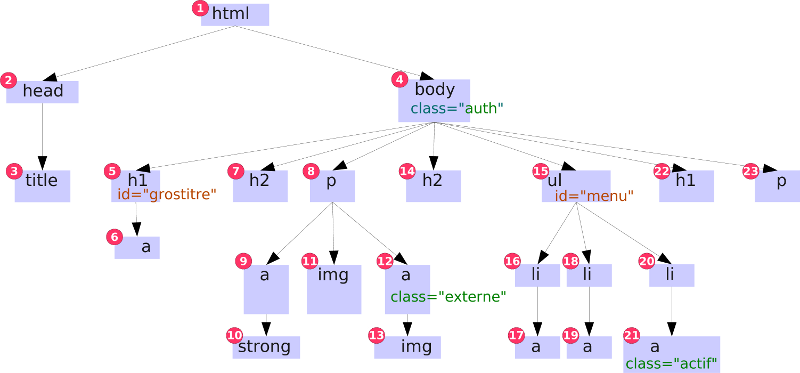
Quel(s) élément(s) correspondent au sélecteur suivant?
.auth a.externe img
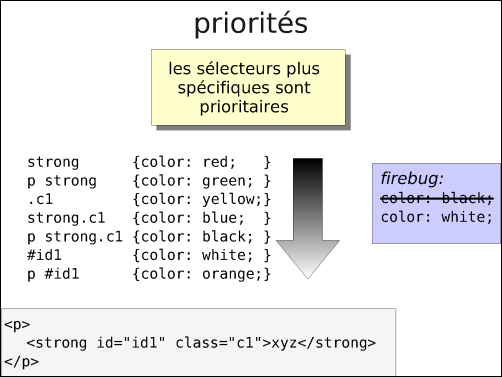
Dans les exercices suivants nous allons voir comment des règles des style peuvent s'appliquer indirectement à des éléments et ce qu'il se passe lorsque plusieurs règles différentes s'appliquent à un même élément.

Pour simplifier :
HTML:
<p id="intro">
Une jolie <a href="page.html" class="externe" id="lienpage">page</a>.
</p>
CSS:
#lienpage { color: red;}
a { color: green;}
.externe { color: blue;}
Quelle est la couleur du mot « page » ?
HTML:
<p id="intro">
Une jolie <a href="page.html" class="externe" id="lienpage">page</a>.
</p>
CSS:
a.externe { color: red;}
a { color: green;}
#intro a { color: blue;}
Quelle est la couleur du mot « page » ?
HTML:
<p id="intro">
Une jolie <a href="page.html" class="externe" id="lienpage">page</a>.
</p>
CSS:
#lienpage { color: red;}
#intro .externe { color: green;}
#intro a { color: blue;}
Quelle est la couleur du mot « page » ?
HTML:
<p id="intro">
Une jolie <a href="page.html" class="externe" id="lienpage">page</a>.
</p>
CSS:
#intro a { color: red;}
a.externe { color: green;}
#intro a .externe { color: blue;}
Quelle est la couleur du mot « page » ?
(attention piège, lisez attentivement)
Certaines propriétés, comme la couleur du texte et la taille des caractères, sont héritées.
Dans cet exemple:
<p>
Une jolie <strong>page</strong>.
</p>
p { color: green;}
« strong » est aussi en vert. Il a « hérité » la propriété color de son père « p ».
Ce comportement est logique et vous l'avez déjà rencontré en TP.
Essayez cet exemple dans un fichier HTML.
Inspectez avec Firebug l'élément strong.
Vous remarquerez que dans la colonne "style", firebug vous dit "Inherited from p" (ou Herité de p).

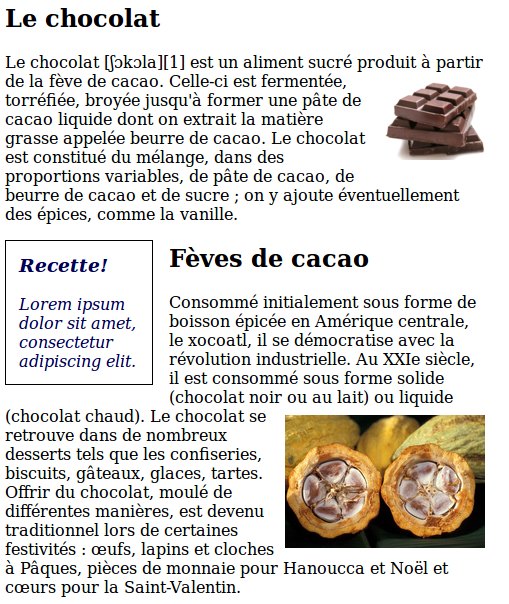
<div id="contenu">
<h2>Le chocolat</h2>
<p>Le chocolat [ʃɔkɔla][1] est un aliment sucré produit à partir de la fève de cacao.<img class="illustration" src="chocolat.png" alt="chocolat"/> Celle-ci est fermentée, torréfiée, broyée jusqu'à former une pâte de cacao liquide dont on extrait la matière grasse appelée beurre de cacao. Le chocolat est constitué du mélange, dans des proportions variables, de pâte de cacao, de beurre de cacao et de sucre ; on y ajoute éventuellement des épices, comme la vanille.</p>
<aside class="encart">
<h3>Recette!</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. </p>
</aside>
<h2>Fèves de cacao</h2>
<p>Consommé initialement sous forme de boisson épicée en Amérique centrale, le xocoatl, il se démocratise avec la révolution industrielle. Au XXIe siècle, il est consommé sous forme solide (chocolat noir ou au lait) ou liquide (chocolat chaud). <img class="illustration" src="cacao.jpg" alt="feves"/> Le chocolat se retrouve dans de nombreux desserts tels que les confiseries, biscuits, gâteaux, glaces, tartes. Offrir du chocolat, moulé de différentes manières, est devenu traditionnel lors de certaines festivités : œufs, lapins et cloches à Pâques, pièces de monnaie pour Hanoucca et Noël et cœurs pour la Saint-Valentin.</p>
</div>



#contenu
{
width: 30em;
}
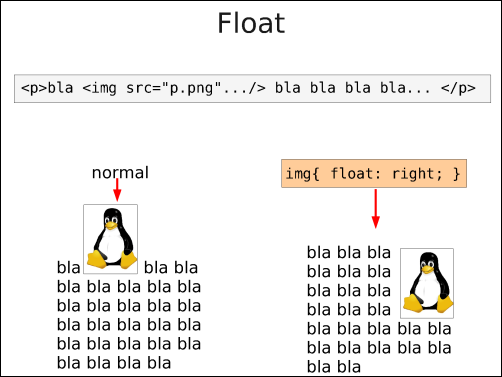
.illustration
{
float: right;
margin: .5em;
margin-right: 0;
}
.encart
{
float: left;
border: 1px solid black;
width: 120px;
padding: .8em;
margin-right: 1em;
margin-bottom: 1em;
font-style: italic;
color: #005;
}
.encart h3
{
margin-top: 0;
}
.encart p
{
margin-bottom: 0;
}
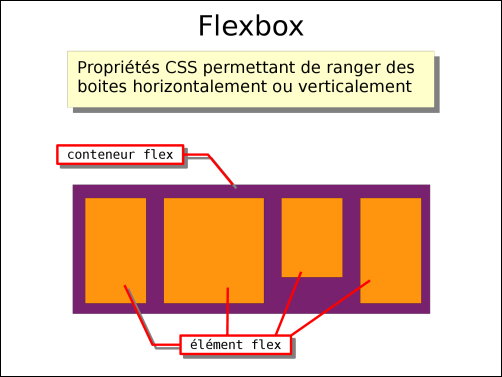
Dans les exercices suivants nous allons utiliser les "flexbox" pour placer des éléments différemment.
C'est en utilisant ces propriétés qu'on pourra construire des mise-en-page plus élaborées.
https://developer.mozilla.org/fr/docs/Web/Guide/CSS/Flexible_boxes

Créez un fichier avec le HTML suivant:
<div id="ma-boite">
<div id="element1">Élément 1</div>
<div id="element2">Élément 2</div>
<div id="element3">Élément 3</div>
</div>
et utilisez le CSS suivant :
#ma-boite
{
background-color: #77216F;
}
#ma-boite div
{
background-color: #FF950E;
margin: 1em;
}

Par défaut, les div (comme n'importe quel élément block) s'affichent chacun sur toute une ligne, les uns après les autres.
<div id="ma-boite">
<div id="element1">Élément 1</div>
<div id="element2">Élément 2</div>
<div id="element3">Élément 3</div>
</div>
CSS :
#ma-boite
{
background-color: #77216F;
display: flex;
}
#ma-boite div
{
background-color: #FF950E;
margin: 1em;
}

Les flexbox ont beaucoup d'options. On a juste vu la base.
Pour plus d'informations voir ici:
https://developer.mozilla.org/fr/docs/Web/Guide/CSS/Flexible_boxes
N'hésitez pas à vous amuser ici:
http://the-echoplex.net/flexyboxes/
Ça y est ! On a tout ce qu'il faut pour construire notre première page complète, avec une entête, une colonne principale, une colonne navigation et un bas de page.
Cette structure de page peut vous servir d'inspiration pour votre projet.
Créez un fichier avec le HTML suivant:
<header id="entete" ><h2>entête </h2></header>
<div id="milieu">
<main id="principal" ><h2>principal </h2></main>
<nav id="navigation" ><h2>navigation </h2></nav>
</div>
<footer id="bas-de-page"><h2>bas de page</h2></footer>
et utilisez le CSS suivant pour démarrer:
body
{
width: 900px;
}
#entete
{
background-color: green;
}
#principal
{
background-color: yellow;
}
#navigation
{
background-color: red;
}
#bas-de-page
{
background-color: grey;
}
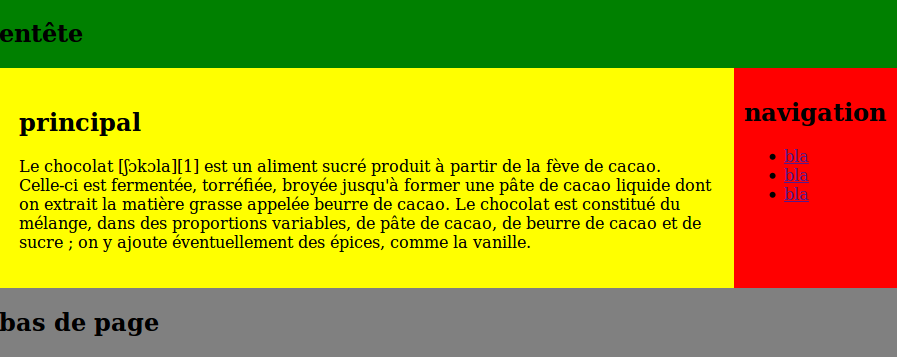
Le but, dans un premier temps est d'obtenir ceci (en modifiant le CSS, sans modifier le HTML):

body
{
width: 900px;
}
#entete
{
background-color: green;
/* Ceci force les marges à rester dans la boite */
overflow: hidden;
}
#milieu
{
/* Crée un flexbox: les deux fils (principal et navigation) sont donc affichés horizontalement. */
display: flex;
}
#principal
{
background-color: yellow;
/* Fait grandir cet élément de flexbox horizontalement autant que possible */
flex-grow: 1;
}
#navigation
{
background-color: red;
width: 200px;
}
#bas-de-page
{
background-color: grey;
overflow: hidden;
}
On va améliorer cette page.
Commençons par le HTML:
On voudrait tout d'abord centrer la page. Pour ça on va ajouter un <div id="exterieur"> tout autour de la page actuelle. En soi, il ne fait rien, mais il nous permettra d'ajuster l'affichage plus tard avec du CSS.
Ensuite on va ajouter un peu de contenu dans « principal » et dans « navigation ».
Voila le résultat en HTML:
<div id="exterieur">
<header id="entete"><h2>entête</h2></header>
<div id="milieu">
<main id="principal">
<h2>principal</h2>
<p>Le chocolat [ʃɔkɔla][1] est un aliment sucré produit à partir de la fève de cacao. Celle-ci est fermentée, torréfiée, broyée jusqu'à former une pâte de cacao liquide dont on extrait la matière grasse appelée beurre de cacao. Le chocolat est constitué du mélange, dans des proportions variables, de pâte de cacao, de beurre de cacao et de sucre ; on y ajoute éventuellement des épices, comme la vanille.</p>
</main>
<nav id="navigation" >
<h2>navigation</h2>
<ul>
<li><a href="...">bla</a></li>
<li><a href="...">bla</a></li>
<li><a href="...">bla</a></li>
</ul>
</nav>
</div>
<footer id="bas-de-page"><h2>bas de page</h2></footer>
</div>
On voudrait obtenir ceci:

body
{
margin: 0;
}
#exterieur
{
width: 900px;
margin-left: auto;
margin-right: auto;
}
#entete
{
background-color: green;
overflow: hidden;
}
#milieu
{
display: flex;
}
#principal
{
background-color: yellow;
padding: 20px;
flex-grow: 1;
}
#navigation
{
background-color: red;
width: 180px;
padding: 10px;
}
#bas-de-page
{
background-color: grey;
overflow: hidden;
}
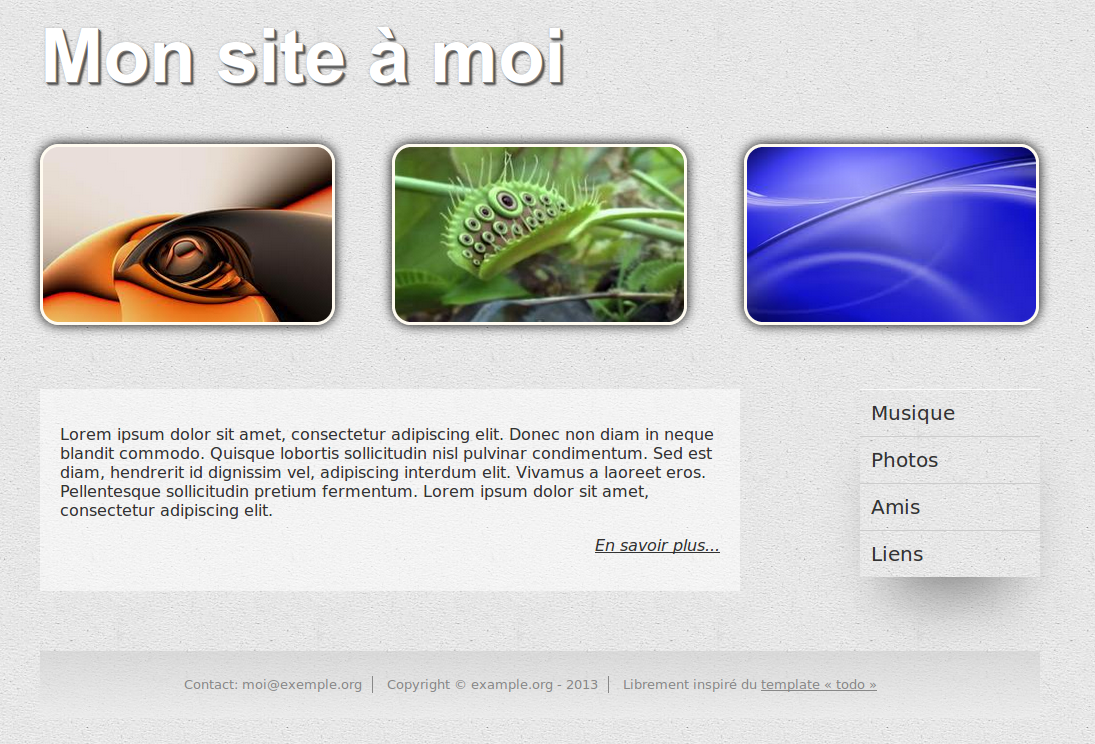
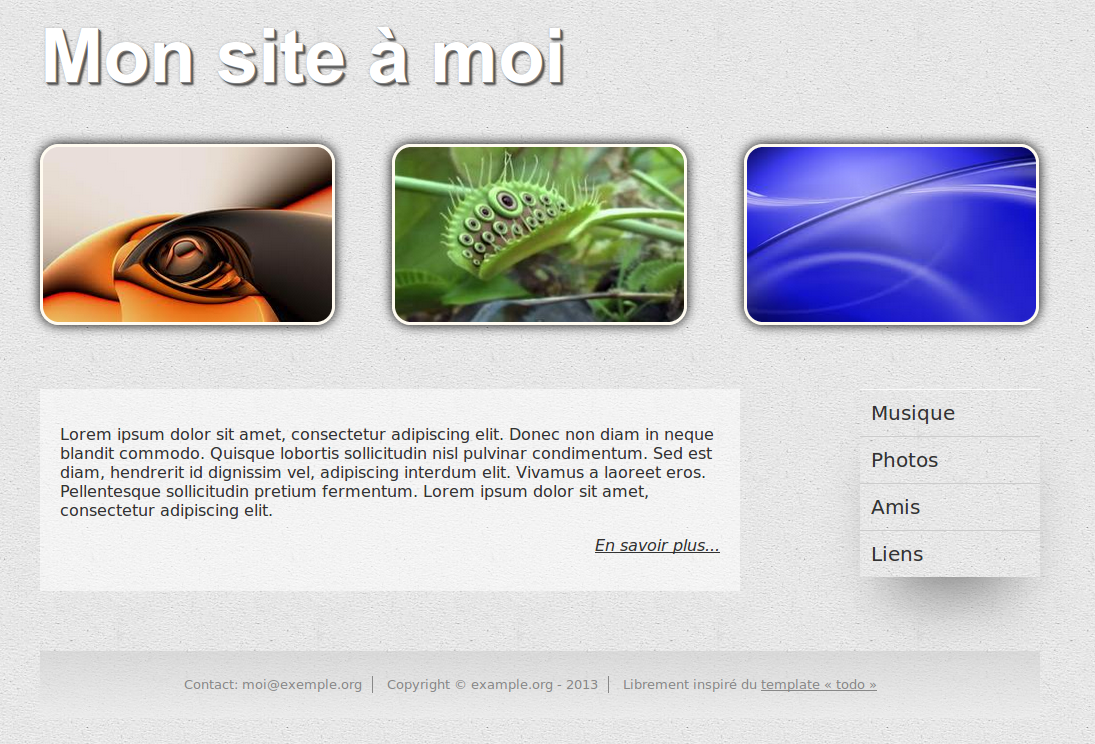
Maintenant qu'on sait structurer une page... faisons une page plus jolie.
Attention: ceci est juste un exercice, on reprendra la démarche, étape par étape, avec plus de conseils, au TP-4 pour construire la page d'accueil de votre projet.
On va garder la même structure du HTML qu'à la question précédente.
Le seul changement important est l'ajout du <div id="illustrations">, qui contient trois <div> avec des liens sur des images.
Le reste est identique à la structure de l'exercice précédent. On a juste ajouté un peu de contenu.
Lisez le HTML suivant attentivement et copiez le dans un fichier:
<div id="exterieur">
<header id="entete"><h1>Mon site à moi</h1></header>
<div id="illustrations">
<div class="boite" id="boite1">
<a href="">
<img width="289" height="175" alt="photo" src="bror.jpg">
</a>
</div>
<div class="boite" id="boite2">
<a href="">
<img width="289" height="175" alt="photo" src="nat.jpg">
</a>
</div>
<div class="boite" id="boite3">
<a href="">
<img width="289" height="175" alt="photo" src="nas.jpg">
</a>
</div>
</div>
<div id="milieu">
<main id="principal">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec non diam in neque blandit commodo. Quisque lobortis sollicitudin nisl pulvinar condimentum. Sed est diam, hendrerit id dignissim vel, adipiscing interdum elit. Vivamus a laoreet eros. Pellentesque sollicitudin pretium fermentum. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</p>
<p id="plus"><a href="...">En savoir plus...</a></p>
</main>
<nav id="navigation" >
<ul>
<li><a href="...">Musique</a></li>
<li><a href="...">Photos</a></li>
<li><a href="...">Amis</a></li>
<li><a href="...">Liens</a></li>
</ul>
</nav>
</div>
<footer id="bas-de-page">
<p>
<span>Contact: moi@exemple.org</span>
<span>Copyright (c) example.org - 2013</span>
<span>Librement inspiré du <a href="http://freehtml5templates.com/downloads/free/todo/">template « todo »</a></span>
</p>
</footer>
</div>

Enregistrez les images suivantes:
background.png:

bror.jpg:

nat.jpg:

nas.jpg:

A la page suivante on va construire ensemble le CSS, étape par étape, pour obtenir le résultat voulu.
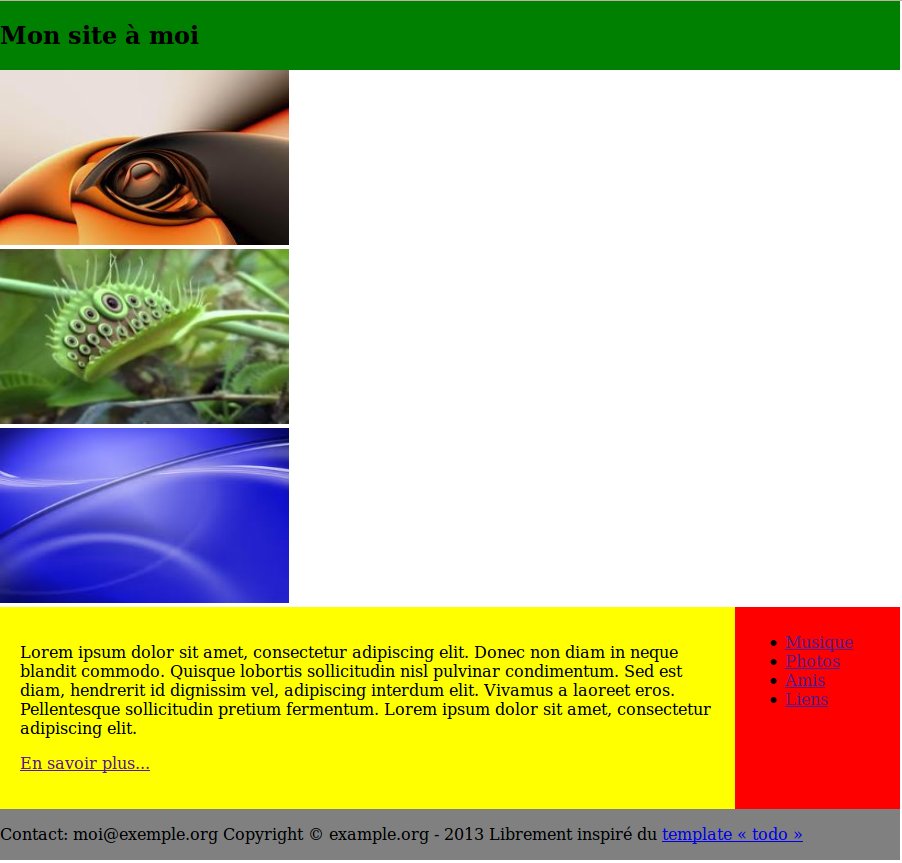
Avec le CSS de l'exercice précédent, votre page devrait s'afficher comme ceci:

C'est à vous d'écrire le CSS simple: espacements, couleurs et autres proprietés CSS courantes.
Pour le titre de la page, vous pouvez créer le CSS3 nécessaire avec http://www.3dcsstext.com/
Pour le bas de page, vous pouvez créer le dégradé nécessaire ici:
http://www.colorzilla.com/gradient-editor/
Utilisez une transparence/opacité de 50%

body
{
/* Par défaut le body à un peu de marge, pour éviter un espace blanc autour de la page, il faut l'enlever */
margin: 0;
background-image: url(background.png);
font-family: sans-serif;
color: #333;
}
a
{
color: #333;
}
#exterieur
{
width: 1000px;
/* Ceci permet de centrer #exterieur au milieu de la page. Ca ne marche que si width est fixé. */
margin-left: auto;
margin-right: auto;
}
#entete
{
/* Forcer les marges du h1 à rester dans la boite. */
overflow: hidden;
padding-top: 20px;
padding-bottom: 50px;
}
#entete h1
{
margin:0;
/* CSS généré par http://www.3dcsstext.com/ */
font-family: Arial, sans-serif;
line-height: 1em;
color: #ffffff;
font-weight:bold;
font-size: 76px;
text-shadow: 0px 0px 0 rgb(174,174,174), 1px 1px 0 rgb(130,130,130), 2px 2px 0 rgb(87,87,87), 3px 3px 2px rgba(0,0,0,0.3), 3px 3px 1px rgba(0,0,0,0.5), 0px 0px 2px rgba(0,0,0,.2);
}
#illustrations
{
/* Crée un flexbox qui va afficher les 3 boites (contenant les images) horizontalement. */
display: flex;
/* Ajoute automatiquement de l'espace entre les 3 boites, pour que celle de droite soit collée à droite */
justify-content: space-between;
}
.boite img
{
border: 3px solid #FFFBF0;
border-radius: 19px;
box-shadow: 0 0 11px black;
}
#milieu
{
/* Crée un flexbox qui va afficher principal et navigation horizontalement. */
display: flex;
/* Ajoute automatiquement de l'espace entre principal et navigation pour que navigation soit collé à droite */
justify-content: space-between;
/* Par défaut les fils d'un flexbox sont étirés verticalement. Le menu s'étire alors... on veut éviter ca */
align-items: flex-start;
margin-top: 60px;
margin-bottom: 60px;
}
#principal
{
width: 660px;
padding: 20px;
background-color: rgba(255,255,255,.5);
}
#navigation
{
width: 180px;
/* Le menu navigation apparaît uniquement grâce à cette grosse ombre */
box-shadow: 0 45px 60px -30px #7D7D7D;
}
#navigation ul
{
padding: 0;
list-style: none;
margin: 0;
}
#navigation li a
{
/* Enleve le souligné des liens (a) */
text-decoration: none;
/* Oblige le liens (a) à occuper tout l'espace */
display: block;
padding: 11px;
border-top : 1px solid #ccc;
font-size: 20px;
}
/* pseudo-classe "first-child" : désigne le premier fils */
#navigation li:first-child a
{
border-top : 1px solid #fafafa;
}
#plus
{
text-align: right;
font-style: italic;
}
/* pseudo-classe "hover" : s'applique uniquement quand la souris passe par-dessus l'élément */
#navigation li a:hover
{
background-color: white;
}
#bas-de-page
{
font-size: 13px;
padding: 12px;
overflow: hidden;
color: #888;
/* Généré par http://www.colorzilla.com/gradient-editor/ */
background: -moz-linear-gradient(top, rgba(204,204,204,0.54) 0%, rgba(204,204,204,0.54) 1%, rgba(238,238,238,0.52) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(204,204,204,0.54)), color-stop(1%,rgba(204,204,204,0.54)), color-stop(100 %,rgba(238,238,238,0.52))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgba(204,204,204,0.54) 0%,rgba(204,204,204,0.54) 1%,rgba(238,238,238,0.52) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgba(204,204,204,0.54) 0%,rgba(204,204,204,0.54) 1%,rgba(238,238,238,0.52) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgba(204,204,204,0.54) 0%,rgba(204,204,204,0.54) 1%,rgba(238,238,238,0.52) 100%); /* IE10+ */
background: linear-gradient(to bottom, rgba(204,204,204,0.54) 0%,rgba(204,204,204,0.54) 1%,rgba(238,238,238,0.52) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#8acccccc', endColorstr='#85eeeeee',GradientType=0 ); /* IE6-9 */
}
#bas-de-page a
{
color: #888;
}
#bas-de-page p
{
text-align: center;
}
#bas-de-page span
{
margin-right: 10px;
padding-right: 10px;
border-right: 1px solid #888;
}
#bas-de-page span:last-child
{
border: none;
}