1.1 Bienvenue aux TP de web - S1

Les TP d'informatique / web S1 se déroulent sur ce logiciel appelé « Moodle ».
Vous y trouverez des explications à lire, des questions à répondre et des exercices plus libres.
Prenez le temps de réfléchir par vous même avant de répondre à chaque question. Le but n'est pas de trouver la bonne réponse, mais de comprendre et apprendre. Ne vous contentez de recopier les réponses de vos voisins.
Ces TP ne sont PAS notés. Les notes affichées par le logiciel ne comptent pas dans votre évaluation.
N'hésitez pas à appeler votre enseignant. Il est là pour vous aider.
Moodle permet à chacun d'évoluer à son propre rythme. Chaque TP est prévu pour durer à peu près 4 heures, mais certains avanceront plus ou moins rapidement. Finissez chaque TP avant de passer au suivant, même si ça vous prend plus d'une séance. Si vous sautez des questions, vous risquez de ne plus comprendre.
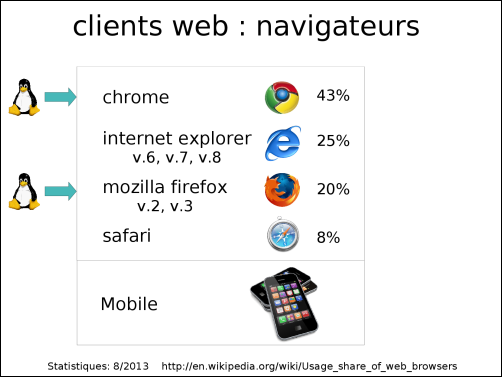
Ces TP sont prévus pour Firefox sous Linux, pas pour Chrome, ni Windows.
Travaillez connectés si possible (lien « Connexion » en haut à droite de la page). Vous retrouverez plus facilement l'endroit ou vous en étiez à la séance suivante.