chat.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Chat</title>
<link type="text/css" rel="stylesheet" href="chat.css"/>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="chat.js"></script>
</head>
<body>
<!--------------------->
<div id="principal">
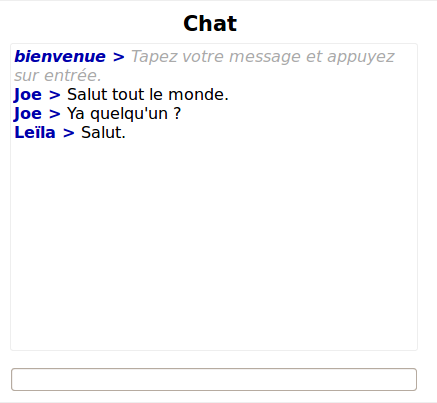
<h2>Chat</h2>
<ul id="chat">
<li id="bienvenue"><span class="nom">bienvenue > </span><span class="texte">Tapez votre message et appuyez sur entrée.</span></li>
</ul>
<input id="message" type="text"/>
<a id="reinitialiser" href="chat-reinitialiser.php">réinitialiser</a>
</div>
<!--------------------->
</body>
</html>
chat.css
body
{
font-family: sans;
width: 600px;
margin-left: auto;
margin-right: auto;
background-color: #eee;
}
#principal
{
background-color: white;
padding: 10px;
}
#principal h2
{
margin: 0;
text-align: center;
font-size: 130%;
width: 400px;
}
#chat
{
width: 400px;
border: 1px solid #eee;
border-radius: 3px;
list-style: none;
padding: 3px;
height: 300px;
overflow: auto;
margin-top: 7px;
}
#message
{
width: 400px;
}
#bienvenue
{
color: #aaa;
font-style: italic;
}
#chat .nom
{
color: #00a;
font-weight: bold;
}
#reinitialiser
{
font-size: 10px;
float: right;
}
chat.js
console.log("Ce programme JS vient d'être chargé");
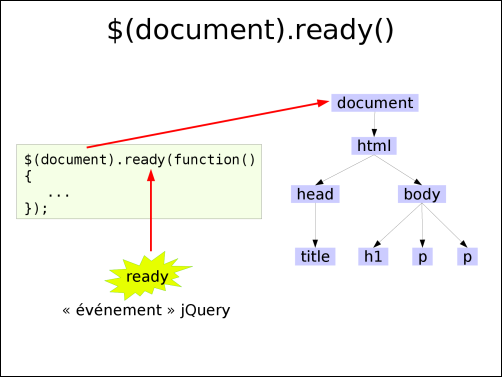
$(document).ready(function()
{
console.log("Le document est pret");
var idDernierMessage=0;
// Chercher le message suivant à partir du serveur
window.setInterval(function()
{
$.get('http://localhost/~1234567/.../tp-7/chat-message-suivant.php',
{idDernierMessage: idDernierMessage},
function(reponse)
{
console.log('reponse:',reponse);
if(reponse===false){return; }
var ligne=$('<li><span class="nom"></span><span class="texte"></span></li>');
ligne.find('.nom').text(reponse.nom+" > ");
ligne.find('.texte').text(reponse.texte);
$('#chat').append(ligne);
$("#chat").scrollTop($("#chat")[0].scrollHeight);
idDernierMessage=reponse.id;
});
}
,2000);
// Quand la touche entrée est appuyée, envoyer un message au serveur
$('#message').keypress(function(e)
{
console.log("Une touche a été appuyée:",e.keyCode);
if(e.keyCode!==13){return;}
var message=$('#message').val();
$.post('http://localhost/~1234567/.../tp-7/chat-ajouter.php',
{texte: message},
function(reponse)
{
$('#message').val('');
});
});
});
chat-fonctions.php
<?php
// Ouvrire la connexion avec la base de données
// Si c'est la première fois, chat_initialiser_bdd() est aussi appelée.
function chat_connexion_bdd()
{
global $db;
// database user password
$db=new PDO('pgsql:host=aquabdd;dbname=1234567', '1234567', '???');
// Si la table messages n'existe pas encore, appeler chat_initialiser_bdd()
$result = $db->query("SELECT 1 FROM messages LIMIT 1");
if($result===false){chat_initialiser_bdd();}
// Afficher les messages d'erreur
$db->setAttribute( PDO::ATTR_ERRMODE, PDO::ERRMODE_WARNING );
}
// Supprime l'ancienne table "messages" et la recrée à nouveau.
// Rempli la table avec quelques messages.
function chat_initialiser_bdd()
{
global $db;
// Supprimer la table messages si elle existe déjà
$db->exec('DROP TABLE IF EXISTS messages');
// Créer la table messages
$db->exec('CREATE TABLE messages(
id SERIAL PRIMARY KEY,
nom TEXT NOT NULL,
texte TEXT NOT NULL
);');
// Remplir la table messages avec 3 messages
$req=$db->prepare("INSERT INTO messages(nom, texte) VALUES(:nom, :texte)");
$req->execute(array('nom'=>"Joe",'texte'=>'Salut tout le monde.'));
$req->execute(array('nom'=>"Joe",'texte'=>"Ya quelqu'un ?"));
$req->execute(array('nom'=>"Leïla",'texte'=>'Salut.'));
}
chat-ajouter.php
<?php
session_start();
require_once 'chat-fonctions.php';
chat_connexion_bdd();
if(!isset($_SESSION['nom'])){$_SESSION['nom']='anonyme';}
if(preg_match('/^#nom (.{1,15})$/',$_POST['texte'],$match)){$_SESSION['nom']=$match[1];}
$req=$db->prepare("INSERT INTO messages (nom, texte) VALUES (:nom,:texte)");
$req->execute(array('nom'=>$_SESSION['nom'],
'texte'=>$_POST['texte']));
echo "ok";
chat-message-suivant.php
<?php
session_start();
require_once 'chat-fonctions.php';
chat_connexion_bdd();
$idDernierMessage=(int)$_GET['idDernierMessage'];
$req=$db->prepare("SELECT * FROM messages WHERE id>? ORDER BY id ASC LIMIT 1");
$req->execute(array($idDernierMessage));
$message=$req->fetch(PDO::FETCH_ASSOC);
header('Content-Type: application/json; charset=utf-8');
echo json_encode($message);