============================================
Travail de chez vous
Si vous travaillez de chez vous, vous n'aurez pas accès à l'environnement PHP de l'IUT. Vous devez donc installer Apache, PHP et une base de données SQL sur votre machine.
Sur LINUX
Apache et MySQL/MariaDB peuvent être installés directement dans Linux. Vous n'avez pas besoin de logiciels comme XAMPP.
Pour les installer sur Ubuntu ou Debian, tapez :
sudo apt install apache2 mariadb-server mariadb-client
Les fichier web (PHP, HTML, CSS...) doivent être mis dans /var/www/html
Pour éviter de travailler en tant que root, changez le propriétaire de ce répertoire:
sudo chown [votre nom d'utilisateur] /var/www/html/
Sur Windows
Il existe des logiciels comme XAMPP ou WAMP, facilitant l'installation d'Apache, PHP et MariaDB.
Si vous n'en avez pas déjà installé, téléchargez et installez XAMPP depuis https://www.apachefriends.org/fr/index.html
Par défaut, les fichier web (PHP, HTML, CSS...) doivent être mis dans c:/xampp/htdocs
Indications
Dans les deux cas (Linux, Windows), vous pouvez accéder à ces fichiers dans votre navigateur simplement avec http://localhost
Dans les énoncés de ce TP, remplacez "http://localhost/~1234567/" par "http://localhost/"
Important: vous ne pourrez pas faire les TP à partir de maintenant si votre PHP ne fonctionne pas. Contactez votre enseignant si vous avez des difficultés à faire fonctionner le PHP.
============================================
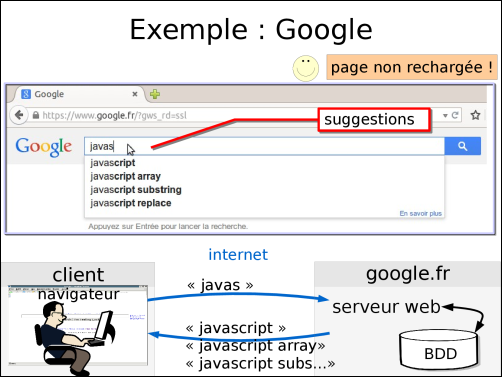
Exercice AJAX : suggestion
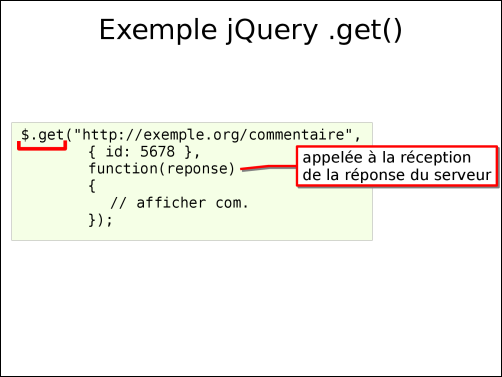
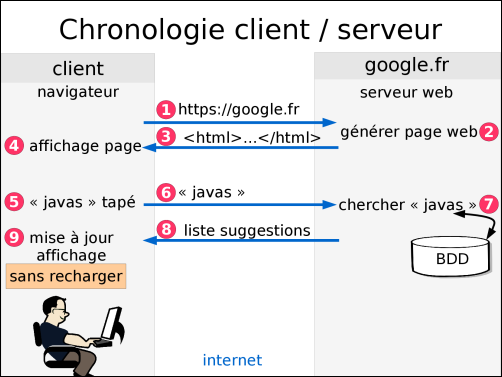
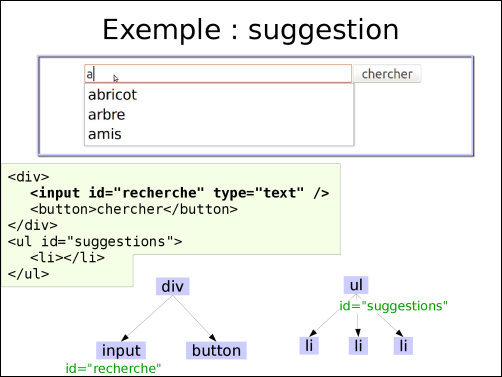
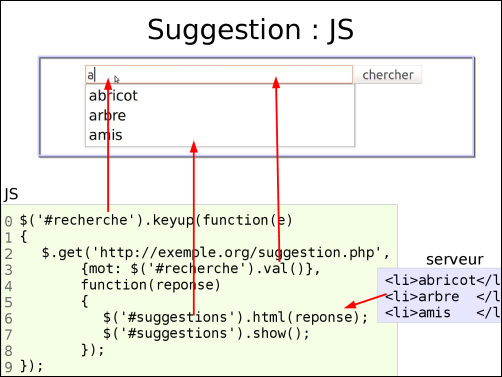
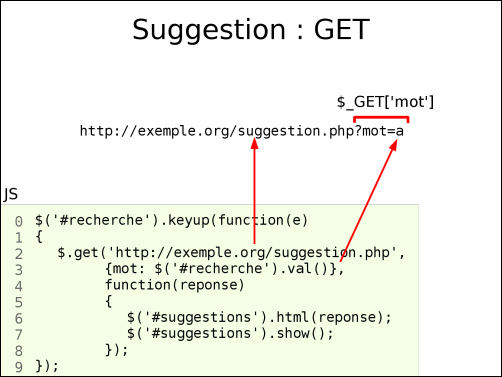
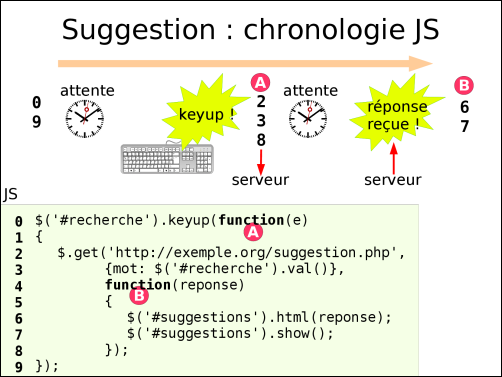
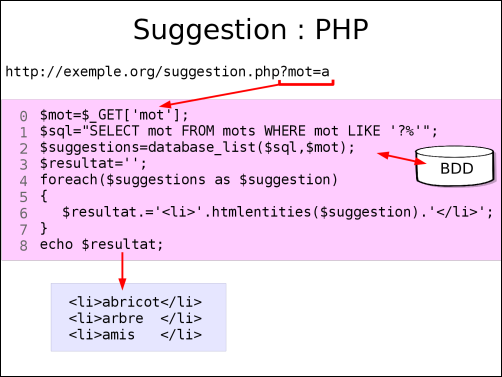
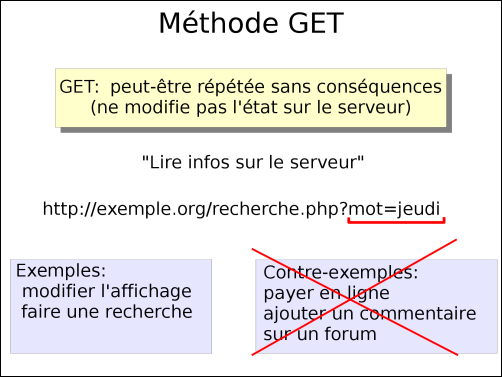
On va commencer l'AJAX par l'exemple "suggestion" vu en cours.
Il s'agit de vérifier que tout fonctionne bien.
Créez les 4 fichiers suivants.
Ils doivent tous être placés dans le même répertoire, accessibles par votre serveur web.
(Donc, à l'IUT, ils doivent être dans un un sous-répertoire de public_html)
Vérifiez qu'ils sont bien accesibles avec l'url de votre serveur web.
(à l'IUT: http://localhost/~1234567/... )
Indications importantes:
- Faîtes attention à bien corriger l'URL dans le fichier suggestions.js
- Dans votre navigateur, vous devez accèder à suggestions.html avec
http://localhost/~12345.../suggestions.html
et non pas avec file:///home/....
suggestions.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>suggestions</title>
<link type="text/css" rel="stylesheet" href="suggestions.css"/>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="suggestions.js"></script>
</head>
<body>
<!--------------------->
<div><input id="recherche" /><button>chercher</button></div>
<ul id="suggestions">
</ul>
<!--------------------->
</body>
</html>
suggestions.css
body
{
font-family: sans;
}
#recherche
{
width: 300px;
}
#suggestions
{
position: absolute;
display: none;
list-style: none;
padding: 0;
margin: 0;
border: 1px solid #aaa;
width: 305px;
box-shadow: 0 0 2px rgba(0,0,0,.2);
}
#suggestions li
{
margin: .2em;
}
#suggestions li:hover
{
background-color: #eee;
}
suggestions.js
console.log("Ce programme JS vient d'être chargé");
$(document).ready(function()
{
console.log("Le document est pret");
$('#recherche').keyup(function(e)
{
console.log("Évènement keyup");
$.get('http://localhost/~1234567/js/tp-5/suggestions.php',
{mot: $('#recherche').val()},
function(reponse)
{
console.log("Réponse reçue du serveur: ",reponse);
$('#suggestions').html(reponse);
$('#suggestions').show();
});
});
console.log("La mise en place est finie. En attente d'événements...");
});
suggestions.php
<?php
// Une liste de mots, juste pour l'exemple.
// En pratique on chercherait dans une base de données.
$tousLesMots=array('crayon', 'stylo', 'feutre', 'taille-crayon', 'pointe', 'mine', 'gomme', 'dessin', 'coloriage', 'rayure', 'peinture', 'pinceau', 'couleur', 'craie', 'papier', 'feuille', 'cahier', 'carnet', 'carton', 'ciseaux', 'découpage', 'pliage', 'pli', 'colle', 'affaire', 'boîte', 'casier', 'caisse', 'trousse', 'cartable', 'jouet', 'jeu', 'pion', 'dé', 'domino', 'puzzle', 'cube', 'perle', 'chose', 'forme : carré', 'rond', 'pâte à modeler', 'tampon', 'livre', 'histoire', 'bibliothèque', 'image', 'album', 'titre', 'bande dessinée', 'conte', 'dictionnaire', 'magazine', 'catalogue', 'page', 'ligne', 'mot', 'enveloppe', 'étiquette', 'affiche', 'alphabet', 'appareil', 'caméscope', 'cassette', 'cédé', 'cédérom', 'chaîne', 'chanson', 'chiffre', 'contraire', 'différence', 'doigt', 'écran', 'écriture', 'film', 'fois', 'idée', 'instrument', 'intrus', 'lettre', 'liste', 'magnétoscope', 'main', 'micro', 'modèle', 'musique', 'nom', 'nombre', 'orchestre', 'ordinateur', 'photo', 'point', 'poster', 'pouce', 'prénom', 'question', 'radio', 'sens', 'tambour', 'télécommande', 'téléphone', 'télévision', 'trait', 'trompette', 'voix', 'xylophone', 'zéro');
$mot=$_GET['mot'];
// Retenir uniquement les mots qui contiennent $mot
$suggestions=preg_grep('/'.preg_quote($mot).'/',$tousLesMots);
// Max 10 réponse
$suggestions=array_slice($suggestions, 0, 10);
// Construire le HTML à renvoyer au client
$resultat='';
foreach($suggestions as $suggestion)
{
$resultat.='<li>'.htmlentities($suggestion).'</li>';
}
// Envoyer le HTML au client.
echo $resultat;