-----
Attention: exercice un peu difficile, passez le sauf si vous êtes en avance.
-----
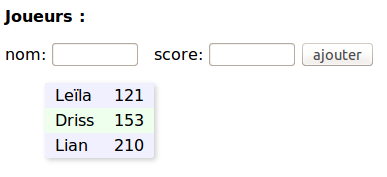
On veut maintenant trier le tableau HTML, pour afficher en premier les joueurs ayant le plus grand score.
Dans calculer_mediane() on a
trié un tableau JS de scores, mais ce tableau JS trié ne peut pas nous
servir pour réordonner le tableau HTML, car après le tri on ne sait pas de quelle
ligne venait chaque score :
function calculer_mediane()
{
var scores=[];
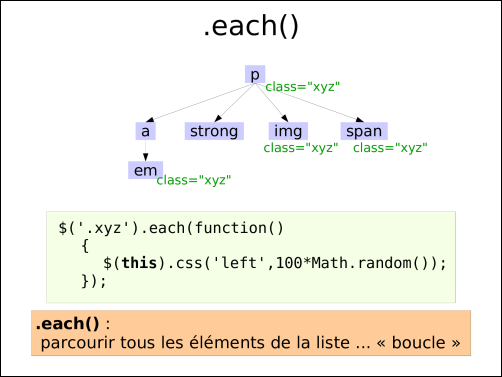
$('#joueurs tr').each(function()
{
var s=parseInt($(this).find('.score').text());
scores.push(s);
});
scores.sort(function(a,b){return a-b;});
...
}
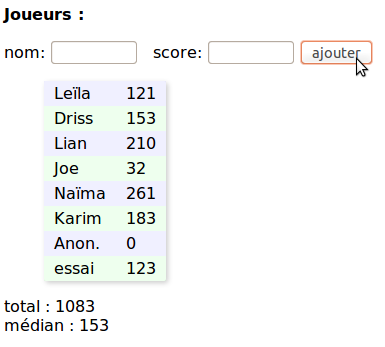
scores === [ 0, 32, 121, 153, 183, 210, 261]
(de quelle ligne HTML vient le 32 ?)
L'idée ici est de construire un tableau appelé "joueurs" (au lieu de "scores") qui contienne à la fois la ligne et le score correspondant:
joueurs === [ { ligne:<tr>, score:121}, { ligne:<tr>, score:153}, { ligne:<tr>, score:210}, { ligne:<tr>, score:32}, { ligne:<tr>, score:261}, { ligne:<tr>, score:183}, { ligne:<tr>, score:0} ]
C'est à dire, chaque élément du tableau est un objet contenant deux propriétés: ligne et score
Ensuite on le trie avec :
joueurs.sort(function(a,b){return b.score-a.score;});
et on obtient :
joueurs === [ { ligne:<tr>, score:261}, { ligne:<tr>, score:210}, { ligne:<tr>, score:183}, { ligne:<tr>, score:153}, { ligne:<tr>, score:121}, { ligne:<tr>, score:32}, { ligne:<tr>, score:0} ]
Maintenant, on n'a plus qu'à parcourir ce tableau JS joueurs en réinsérant les lignes avec .append() à la fin du tableau HTML.
(NB: quand une ligne existante est insérée, elle est en réalité déplacée)
Ouf... c'est un peu compliqué ... mais vous pouvez essayer !
Écrivez la fonction trier() en vous inspirant de calculer_mediane()