2.12 Révision balise - titre
Le titre, généralement affiché dans la barre en haut de la fenêtre (mais pas dans l'affichage principal):

- title
Pour votre progression, c'est très important de finir le TP précédent avant de commencer celui-ci.
Le titre, généralement affiché dans la barre en haut de la fenêtre (mais pas dans l'affichage principal):

Quel est le nom (juste le nom) de la propriété permettant d'encadrer un élément?
Enfin! On a fini les révisions!
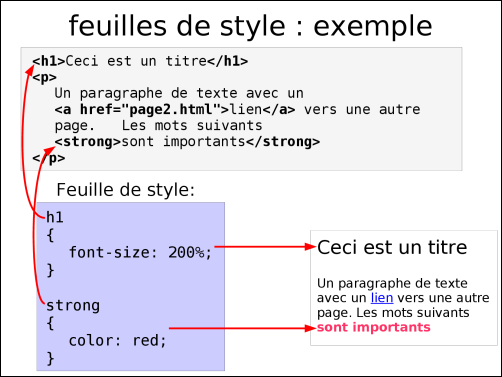
On va maintenant voir de nouveaux concepts en CSS.
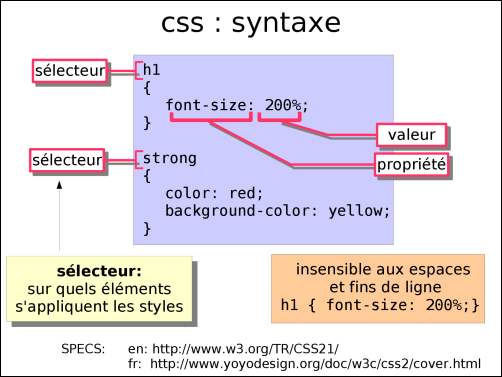
Dans un fichier CSS on utilise un sélecteur pour designer l'élément HTML dont on veut changer le style:
p
{
color: red;
}
"p" est le sélecteur. Il veut dire « tous les paragraphes ».
Mais comment faire pour changer la couleur d'un seul paragraphe dans l'exemple suivant ?
<p>bla bla bla</p>
<p>bla bla bla</p>
<p>bla bla bla</p>


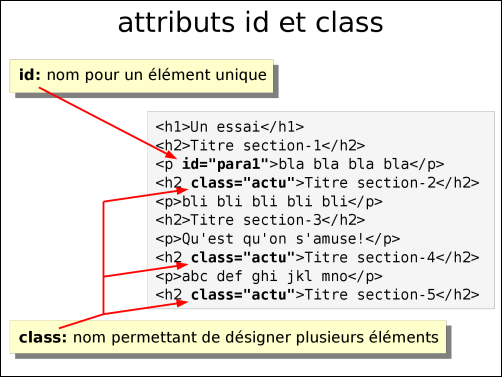
Pour pouvoir distinguer / designer un élément unique, on peut lui ajouter un attribut « id ».
Pour pouvoir distinguer / designer plusieurs éléments, on peut leur ajouter un attribut « class ».
Vous pouvez choisir la valeur que vous voulez pour id et class (dans l'exemple ci-dessous: « para1 » et « actu »).

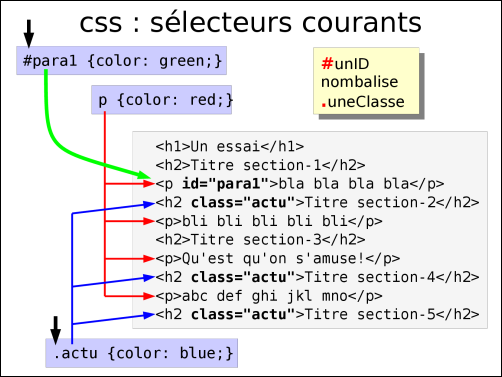
Maintenant qu'on a ajouté id ou class dans le HTML, comment fait-on pour les designer dans le CSS?

En utilisant le CSS suivant
.a
{
color: yellow;
}
#a
{
color: red;
}
a
{
color: blue;
}
Donnez les couleurs de chacun des éléments suivants:
En utilisant le CSS suivant
.urgent
{
color: yellow;
}
#priorite
{
color: red;
}
h3
{
color: blue;
}
Donnez les couleurs de chacun des éléments suivants:
(par défaut les éléments sont noirs)
Créez un fichier HTML complet et ajoutez ceci:
<ul>
<li>Tom</li>
<li>Ben</li>
<li>Joe</li>
<li>Marc</li>
<li>Toto</li>
<li>Titi</li>
</ul>
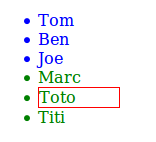
On veut obtenir un résultat qui ressemble à ça:
Modifiez le fichier HTML:
En utilisant l'attribut "id" avec la valeur "le-gagnant", faites en sorte que "Toto" soit encadré en rouge.
On veut diviser les joueurs en deux équipes : villetaneuse et epinay. En utilisant l'attribut class faites que les joueurs de Villetaneuse apparaissent en vert et ceux d'Epinay en bleu.
Remarquez, que le gagnant aura deux attributs : l'id "le-gagnant" et la classe "villetaneuse" (par exemple).
Validez à la fois votre HTML et votre feuille de style.
Dans les exercices suivants on va afficher un tableau et améliorer petit à petit son apparence.
Créez un fichier HTML (avec les entêtes et un lien vers un fichier CSS).
Ajoutez un tableau HTML avec quatre lignes et quatre colonnes.
Rentrez ce que vous voulez dans chaque case.
(correction à la question suivante)
<table>
<tr><td>1,a</td><td>1,b</td><td>1,c</td><td>1,d</td></tr>
<tr><td>2,a</td><td>2,b</td><td>2,c</td><td>2,d</td></tr>
<tr><td>3,a</td><td>3,b</td><td>3,c</td><td>3,d</td></tr>
<tr><td>4,a</td><td>4,b</td><td>4,c</td><td>4,d</td></tr>
</table>
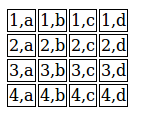
Ce tableau n'est pas très joli.
Dans le fichier CSS attribuez une bordure (border) noire à chaque case (td).
Correction :
td
{
border: 1px solid black;
}
affichage:
Dans l'affichage précédent, on remarque que la bordure se dessine autour de chaque case, mais que chaque case est séparée par un petit espace.
Pour éviter ca, on peut utiliser la propriété "border-collapse" pour le tableau:
Ajoutez:
table
{
border-collapse: collapse;
}
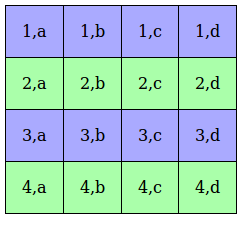
On veut afficher des lignes de couleur alternées. Ajoutez les classes nécessaires et le CSS nécessaire pour obtenir l'affichage ci-dessous.
Vous remarquerez qu'il faut aussi régler l'espacement.
HTML:
<table>
<tr class="pair" ><td>1,a</td><td>1,b</td><td>1,c</td><td>1,d</td></tr>
<tr class="impair"><td>2,a</td><td>2,b</td><td>2,c</td><td>2,d</td></tr>
<tr class="pair" ><td>3,a</td><td>3,b</td><td>3,c</td><td>3,d</td></tr>
<tr class="impair"><td>4,a</td><td>4,b</td><td>4,c</td><td>4,d</td></tr>
</table>
CSS:
table
{
border-collapse: collapse;
}
td
{
border: 1px solid black;
padding: 1em;
}
.pair
{
background-color: #aaf;
}
.impair
{
background-color: #afa;
}
Entêtes pour chaque colonne
Pour chaque case on a utilisé la balise <td>.
Quelle balise faut-il utiliser pour les cases qui sont des entêtes de colonnes ?
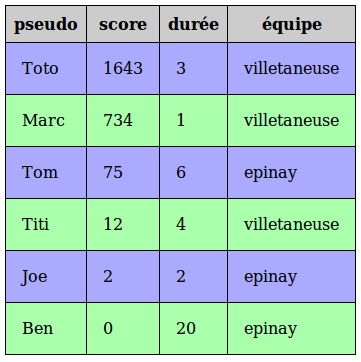
En vous inspirant de la question précédente réalisez le tableau suivant:
HTML:
<table>
<tr><th>pseudo</th><th>score</th><th>durée</th><th>équipe</th></tr>
<tr class="pair" ><td>Toto</td><td>1643</td><td>3 </td><td>villetaneuse</td></tr>
<tr class="impair"><td>Marc</td><td>734 </td><td>1 </td><td>villetaneuse</td></tr>
<tr class="pair" ><td>Tom </td><td>75 </td><td>6 </td><td>epinay</td></tr>
<tr class="impair"><td>Titi</td><td>12 </td><td>4 </td><td>villetaneuse</td></tr>
<tr class="pair" ><td>Joe </td><td>2 </td><td>2 </td><td>epinay</td></tr>
<tr class="impair"><td>Ben </td><td>0 </td><td>20</td><td>epinay</td></tr>
</table>
CSS:
table
{
border-collapse: collapse;
}
td
{
border: 1px solid black;
padding: 1em;
}
.pair
{
background-color: #aaf;
}
.impair
{
background-color: #afa;
}
th
{
background-color: #ccc;
border: 1px solid black;
padding: .5em;
}

Dans les exercices suivants nous allons apprendre à utiliser une extension de Firefox appelé Firebug.
Elle est très pratique et très utilisée pour le développement de pages web.
voir: http://getfirebug.com/whatisfirebug
(vous devez utiliser Firefox et pas Chrome)
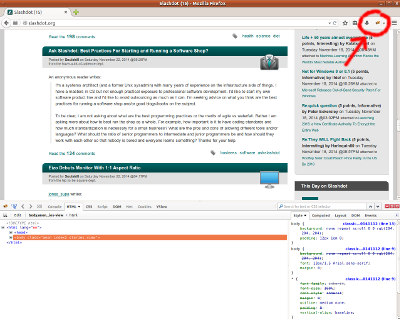
L'extension Firebug est déjà installé sur votre Firefox. Mais, pour l'utiliser, vous devez l'activer. Cliquez sur le petit insecte gris ("bug") en haut à droite de votre navigateur.
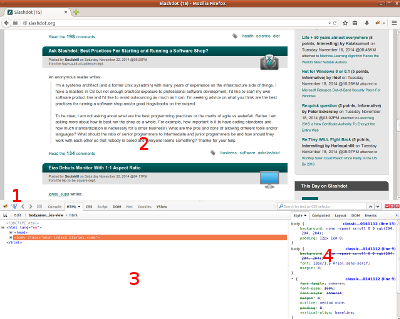
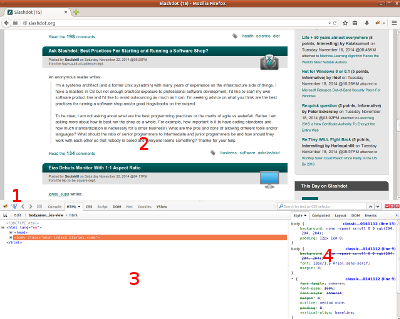
Pour découvrir et inspecter le contenu d'une page HTML, on peut utiliser (A) ou (B):
cliquez sur "inspecter" (1) (sur les Firefox récents:  ). Lorsque vous déplacez la souris sur la page affichée (2), vous verrez apparaître les éléments HTML correspondants dans la fenêtre de gauche (3) et leur style dans la fenêtre de droite (4).
). Lorsque vous déplacez la souris sur la page affichée (2), vous verrez apparaître les éléments HTML correspondants dans la fenêtre de gauche (3) et leur style dans la fenêtre de droite (4).
Vous pouvez sélectionner un élément HTML (3) en cliquant dessus, pour pouvoir ensuite regarder plus en détail ses caractéristiques. Quand un élément est sélectionné, vous pouvez voir tous ses styles associés.
Cliquez avec le bouton droit sur un élément dans (2). Dans le menu sélectionnez « Inspecter avec Firebug ».
Remarque: Un élément peut avoir plusieurs blocs de style associés, avec des sélecteurs différents. Par exemple, pour le paragraphe
<p id="para1"> gdsfg sdfg </p>
On pourrait avoir
p {color: red;}
mais on pourrait avoir (en même temps)
#para1 {background-color: green;}
(on verra ça plus tard plus en détail)

On va utiliser Firebug pour voir comment sont construits certains sites.
Allez sur la page d'accueil de Youtube.
Vous devriez voir en haut quelque-chose qui ressemble à ça:

Quel est le nom (juste le nom) de l'élément HTML utilisé pour la boite texte de recherche (1)?
(cliquez sur le bouton droit et choisissez « Inspecter avec Firebug » )

Quel est la valeur de l'attribut « id » de l'élément HTML utilisé pour le bouton avec la loupe (2)?
Allez sur https://twitter.com/
Inspectez le bouton « S'inscrire sur Twitter »

Vous remarquerez que l'attribut class de ce <button> a trois noms séparés par un espace.
En fait, on peut donner à un élément HTML plusieurs classes, en les séparant par des espaces.
Indiquez une des trois classes utilisées pour ce bouton.

Quelle est la valeur de la propriété CSS « height » de ce bouton?
Créez un fichier HTML complet (avec les entêtes...) et un fichier CSS associés.
Ajoutez-y le code suivant:
HTML:
<p id="essai">
bla bla bla bla bla bla bla bla bla bla bla <br/>
bla bla bla bla bla bla bla bla bla bla bla <br/>
bla bla bla bla bla bla bla bla bla bla bla <br/>
bla bla bla bla bla bla bla bla bla bla bla <br/>
bla bla bla bla bla bla bla bla bla bla bla <br/>
bla bla bla bla bla bla bla bla bla bla bla <br/>
bla bla bla bla bla bla bla bla bla bla bla <br/>
bla bla bla bla bla bla bla bla bla bla bla <br/>
</p>
CSS:
#essai
{
border: 4px solid red;
}
On va ajouter l'image de fond suivante à ce paragraphe (#essai).

Les deux approches suivantes sont possibles:
Prenez le temps de jeter un coup d'oeil à la documentation ici:
https://developer.mozilla.org/fr/docs/CSS/background-image
Par défaut, l'image se répète horizontalement et verticalement.
Pour modifier ce comportement on peut utiliser background-repeat:
https://developer.mozilla.org/fr/docs/CSS/background-repeat
Exemples:
https://developer.mozilla.org/samples/cssref/background-repeat/
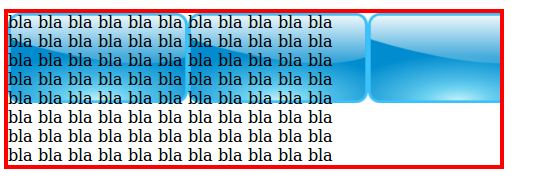
Quelle ligne (entière) faut-il ajouter au CSS pour obtenir cet affichage:

(on suppose que la ligne background-image: url(blue-box.png); existe déjà)
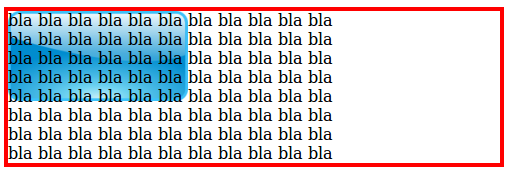
Quelle ligne (entière) faut-il ajouter au CSS pour obtenir cet affichage:

Vous remarquez que la taille de l'image de fond et la taille de l'élément p (#essai) sont deux notions séparées:
Ici, p est plus grand que l'image de fond.
Essayez de remplacer le texte (bla bla bla) par quelques mots (par exemple: « J'aime le HTML / CSS »).
Vous verrez que p devient plus petit que l'image de fond.
On voudrait redimensionner p (#essai) pour qu'il ait exactement la même taille que l'image de fond (180x90 pixels).
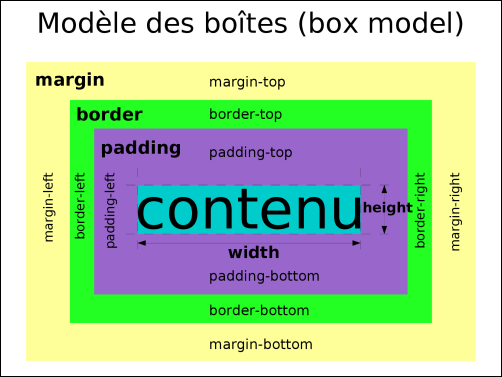
Est-ce que vous vous souvenez comment on fait- pour changer la taille d'un élément ? (modèle de boites)
Quelle ligne ajouter au CSS pour que le paragraphe ait exactement la même largeur que l'image?
(on demande uniquement la ligne pour changer la largeur)
Écrivez le CSS nécessaire pour obtenir exactement l'affichage suivant:

en utilisant le HTML suivant:
<p id="essai">J'aime le HTML / CSS</p>

#essai
{
background-image: url(blue-box.png);
color: white;
width: 160px;
height: 60px;
font-size: 24px;
padding: 15px 10px;
text-align: center;
text-shadow: 2px 2px 2px #aaa;
}
Dans l'exercice précédent on a utilisé une image png comme image de fond.
Bien souvent, on veut utiliser un dégradé de couleurs comme image de fond.
Au lieu d'utiliser une image on peut utiliser les gradients CSS 3.(https://developer.mozilla.org/fr/docs/CSS/linear-gradient)
La syntaxe n'est pas simple et il faut ajouter des variantes pour différents navigateurs.
Heureusement, il existe des sites web pour vous aider à génerer le CSS nécessaire:
Créez un gradient CSS sur un de ces sites et appliquez le au HTML suivant.
<p id="essai">
bla bla bla bla bla bla bla bla bla bla bla <br/>
bla bla bla bla bla bla bla bla bla bla bla <br/>
bla bla bla bla bla bla bla bla bla bla bla <br/>
bla bla bla bla bla bla bla bla bla bla bla <br/>
bla bla bla bla bla bla bla bla bla bla bla <br/>
bla bla bla bla bla bla bla bla bla bla bla <br/>
bla bla bla bla bla bla bla bla bla bla bla <br/>
bla bla bla bla bla bla bla bla bla bla bla <br/>
</p>
Dans cet exercice on va réaliser un bouton comme celui de Twitter.
On veut que le bouton ressemble exactement à ça:

(attention cette image est très agrandie pour montrer les détails,
utilisez une taille de texte de seulement 16px)
HTML:
<button>Démarrer !</button>
button
{
border: 1px solid #FFAA22;
background-image: -moz-linear-gradient(center top, #FEE94F 0px, #FD9A0F 100%);
background-image: -webkit-linear-gradient(center top, #FEE94F 0px, #FD9A0F 100%);
background-image: linear-gradient(to bottom , #FEE94F 0px, #FD9A0F 100%);
background-repeat: repeat-x;
padding: 5px 10px;
border-radius: 4px;
color: #333333;
text-shadow: 0 1px 1px rgba(255, 255, 255, 0.5);
font-size: 16px;
}

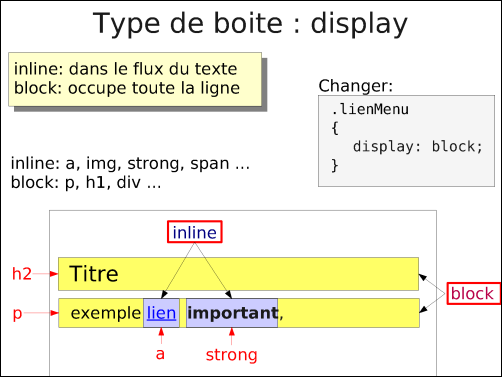
La propriété CSS display définit comment s'affiche une boite.
Tous les éléments HTML ont une valeur display par défaut.
Les deux principales sont: inline et block.
Les élément block occupent toute une ligne.
Les éléments inline s'affichent les uns après les autres, horizontalement (s'il y a assez de place). Ils sont en général contenus dans un élément block.
On peut changer le type de display dans le CSS.
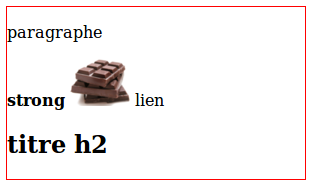
HTML:
<p>paragraphe</p>
<strong>strong</strong>
<img src="chocolat-small.png" alt="chocolat"/>
<a>lien</a>
<h2>titre h2</h2>
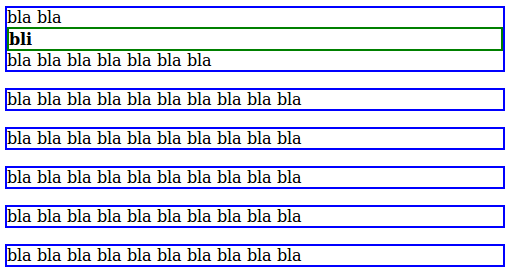
Le HTML précédent s'affiche comme ceci:

Le trait rouge représente la fenêtre du navigateur.
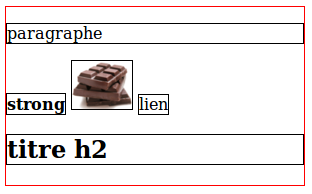
Pour mieux faire apparaître les éléments (<p>,<strong>,<img>,<a>,<h2>) on peut leur ajouter une bordure noire:

Créez les fichiers HTML et CSS suivants:
HTML:
<p id="p1">bla bla <strong>bli</strong> bla bla bla bla bla bla bla</p>
<p id="p2">bla bla bla bla bla bla bla bla bla bla</p>
<p id="p3">bla bla bla bla bla bla bla bla bla bla</p>
<p id="p4">bla bla bla bla bla bla bla bla bla bla</p>
<p id="p5">bla bla bla bla bla bla bla bla bla bla</p>
<p id="p6">bla bla bla bla bla bla bla bla bla bla</p>
CSS:
p
{
border: 2px solid blue;
}
strong
{
border: 2px solid green;
}
Vérifiez l'affichage.
strong
{
border: 2px solid green;
XXXX
}
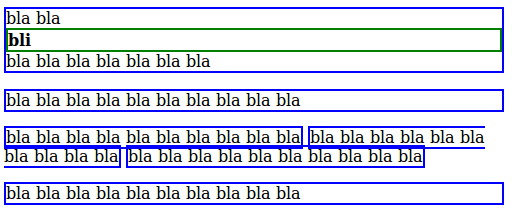
Sans changer le HTML, que faut-il ajouter dans le CSS à la place de XXXX pour obtenir l’affichage suivant:

Sans modifier le HTML, ajoutez le CSS nécessaire pour obtenir:

Correction:
#p3 { display: inline; }
#p4 { display: inline; }
#p5 { display: inline; }
Maintenant enlevez le display: block de strong.
Ce strong est donc inline.
Essayez de changer ses propriétés width et height.Que se passe-il?
Maintenant essayez avec strong { display: block; }.
Conclusion: on ne peut pas changer la taille d'un élément inline.
Exemple: vous verrez qu'il arrive souvent de changer les liens (<a>) en display: block; pour les agrandir et pouvoir cliquer sur une surface plus grande.
Chaque élément est soit "inline" soit "block" par défaut (c'est à dire tant que vous ne le changez pas explicitement en utilisant "display: block" ou "display: inline").
Pour savoir quels éléments sont "block" ou "inline", il suffit de voir s'ils sont sur une ligne à part (ils prennent au moins toute une ligne) ou pas.
Au moins tout une ligne: block
A l'intérieur d'une ligne (dans le texte) : inline
Quels éléments ci-dessous sont "block" ?
(en cas de doute, essayez)
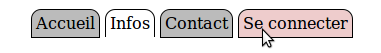
On veut faire un menu comme celui affiché ci-dessous.
Un menu est une liste de liens.
Une liste se construit en HTML avec des "ul", des "li" et des "a".
C'est la manière "correcte" de représenter une liste.
(rien ne nous empêche de faire autrement, mais ce serait incorrect... on verra pourquoi plus tard).
Le problème est qu'une liste affiche chaque li sur une ligne séparée (block).
A partir du HTML donné ici:
<ul>
<li ><a href="accueil.html">Accueil </a></li>
<li class="active"><a href="infos.html" >Infos </a></li>
<li ><a href="contact.html">Contact </a></li>
<li ><a href="login.html" >Se connecter</a></li>
</ul>
écrivez le CSS nécessaire pour obtenir l'affichage suivant:

li
{
display: inline;
border: 1px solid black;
padding: 4px;
background-color: #bbb;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
}
a
{
text-decoration: none;
color: black;
}
.active
{
background-color: white;
border-bottom: 0px;
}
li:hover
{
background-color: #ecc;
}

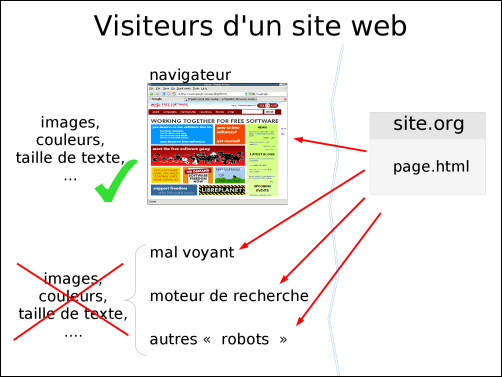
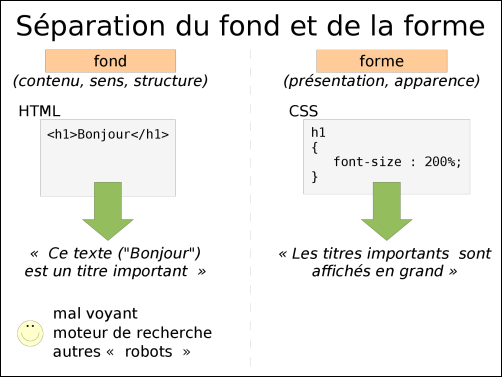
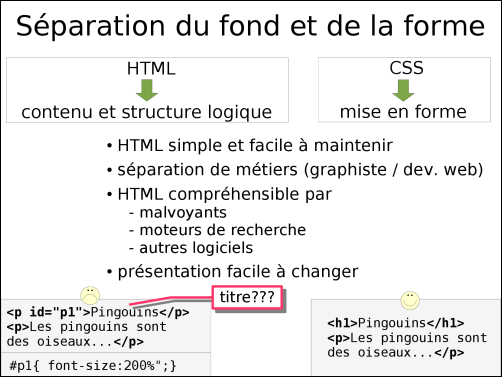
Quand vous créez une page web, il faut penser aux moteurs de recherche (Google), aux mal-voyants et aux robots.
Ils ne « voient » pas les images et la mise en page (couleurs, taille de texte,...).

Vous devez faire des documents HTML simples et propres en utilisant les balises qui sont prévues pour chaque cas.
Utilisez le CSS pour la mise en page.
N'essayez pas de faire la mise en page en HTML.
Dans cet exemple:

Un document HTML doit refléter la structuration logique (titres, paragraphes, parties,...) du document, pas l'affichage.
Un graphiste devrait pouvoir faire l'essentiel de son travail en modifiant le CSS, pas le HTML.
Le HTML est souvent généré par des logiciels (CMS: Wordpress, Drupal, Joomla,...) et il n'est pas toujours facile de le changer.
HTML:
<p id="p1">bla bla bla</p>
<p><br/><br/><br/><br/><br/></p>
<p id="p2">bla bla bla</p>
CSS:
(vide)
HTML:
<p id="p1">bla bla bla</p>
<p id="p2">bla bla bla</p>
CSS:
#p1{margin-bottom: 3em;}
Supposons que les deux cas s'affichent de la même manière.
En tenant compte des pages précédentes, est-ce que « Cas A » ou « Cas-B » est plus correct ?
HTML:
<p><strong>Exercice 5</strong></p>
<p>Combien font 2+2 ?</p>
HTML:
<h2>Exercice 5</h2>
<p>Combien font 2+2 ?</p>
Supposons que les deux cas s'affichent de la même manière.
En tenant compte des pages précédentes, est-ce que « Cas A » ou « Cas-B » est plus correct ?
HTML:
<h2>Quel est votre parfum préféré ?</h2>
<ul>
<li>fraise</li>
<li>chocolat</li>
<li>café</li>
</ul>
HTML:
<h2>Quel est votre parfum préféré ?</h2>
<p>fraise</p>
<p>chocolat</p>
<p>café</p>
Supposons que les deux cas s'affichent de la même manière.
En tenant compte des pages précédentes, est-ce que « Cas A » ou « Cas-B » est plus correct ?
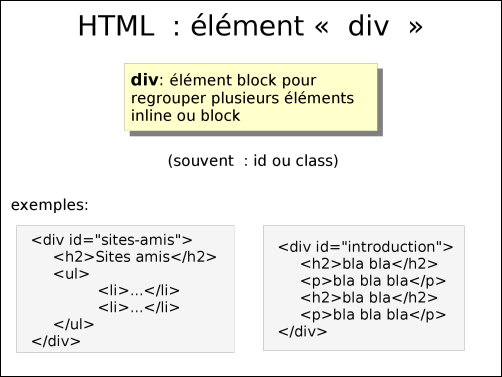
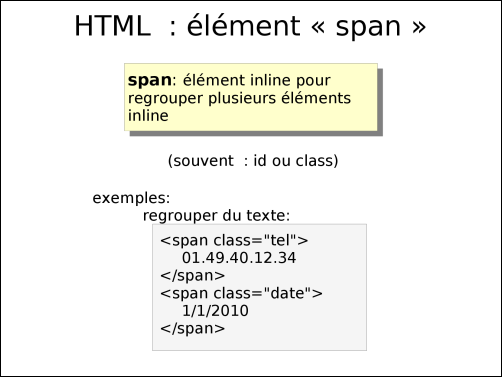
Pour construire des documents complexes, on a besoin de regrouper des éléments ensemble.
Par exemple, on veut regrouper les éléments de chaque partie d'une page: les éléments formant l'entête, les éléments formant l' colonne de gauche, la partie principale, etc.
Avant le HTML 5, on utilisait pour regrouper, essentiellement <div> et <span>
Le HTML-5 propose de nombreux autres éléments: <section> <nav> <article> <aside> <header> <footer> <main>...
Commençons par <div> et <span>:


Très souvent, on associe un id ou class aux <div> et <span> pour pouvoir changer leur présentation avec le CSS.
Dans cet exemple de HTML:
HTML:
<AAA id="livraison">
<h2>Livraison</h2>
<p>Livraison à domicile: bla bla bla</p>
<p>Livraison sur point de vente: bla bla bla</p>
</AAA>
<BBB id="reclamations">
<h2>Réclamations:</h2>
<p>En cas de problème concernant les produits, vous pouvez contacter <CCC class="nom">M. Durand</CCC> au <DDD class="tel">06 87 65 43 21</DDD>. </p>
<p>Pour toute question concernant notre service après vente, vous pouvez contacter <CCC class="nom">M. Dupond</CCC> au <DDD class="tel">06 12 34 56 78</DDD>.</p>
</BBB>
CSS:
.nom { font-weight:bold;}
.tel { font-style: italic;}
#reclamations
{
color: #eee;
background-color: white;
font-size: 5px;
}
quels éléments (AAA, BBB, CCC...) vous paraissent le plus indiqués pour regrouper ?
Comme <div> et <span>, les balises HTML5 suivantes permettent aussi de regrouper de éléments HTML pour structurer les différentes parties d'une page.
Important: Elles n'apportent pas d'affichage particulier. On pourrait très bien obtenir le même affichage avec des <div>.
L'affichage (en colonnes par exemples) doit être fait en CSS.
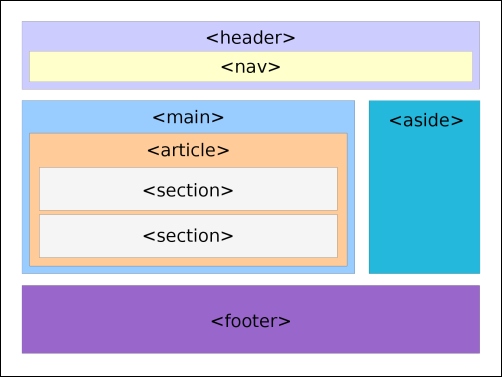
Voici un exemple d'utilisation classique. Attention: Ce n'est qu'un exemple, d'autres dispositions sont possibles.
Dans cet exemple, le menu de liens <nav> est en haut. On le retrouve souvent sur une colonne de droite ou de gauche.

L'élément HTML <header> représente un groupe d'introduction ou une aide à la navigation. Il peut contenir des éléments de titre, mais aussi d'autres éléments tels qu'un logo, un formulaire de recherche, etc.
Exemple: le haut d'une page contentant le logo.
L'élément HTML <nav> (pour navigation) représente une section d'une page ayant des liens vers d'autres pages ou des fragments de cette page. C'est une section qui permet de naviguer dans un document avec diverses liens.
Exemple: le menu du site
L'élément HTML Article (<article>) représente du contenu autonome dans un document, une page, une application, ou un site, qui est prévu pour être distribué ou réutilisé indépendamment, i.e., dans un flux de syndication. Ceci peut être un message sur un forum, un article de journal ou de magazine, une parution sur un blog, un commentaire d'utilisateur, un widget ou gadget interactif, ou tout autre élément de contenu indépendant.
L'élement HTML <section> (pour Section) représente une section générique d'un document, c'est à dire un groupement thématique de contenu, généralement avec un en-tête.
Exemple: une partie de page, une section dans un long article.
L'élément HTML aside (<aside>) est une section de la page dont le contenu est indirectement lié à ce qui l'entoure et qui pourrait être séparé de cet environnement. De telles sections sont souvent représentées par des colonnes annexes ou des encadrés ; elles contiennent généralement des explications telles qu'un glossaire, ou plus rarement, des publicités, la biographie de l'auteur, ou, dans les applications web, des informations sur le profil ou des liens vers des blogs similaires.
Exemple: colonne (secondaire) de droite
L'élément HTML <main> représente le contenu principal du <body> du document ou de l'application. Le contenu principal de la zone est constitué de contenu directement en relation, ou qui étend le sujet principal du document ou de la fonctionnalité principale d'une application. Ce contenu doit être unique dans le document, excluant tout contenu qui est répété sur plusieurs documents comme des barres latérales, liens de navigation, informations de copyright, logo du site, et champs de recherche ( sauf, bien entendu, si la fonctionnalité principale du document est un champ de recherche. )
L'élément HTML <footer> représente le pied de page, ou de la section, ou de la racine de sectionnement la plus proche (c'est à dire, son parent <article>, <aside>, <nav>, <section>, <blockquote>, <body>, <details>, <fieldset>, <figure>, <td> le plus proche). Un pied de page ou de section contient habituellement des informations sur l'auteur de la section, les données relatives au copyright ou les liens vers à d'autres documents en relation.

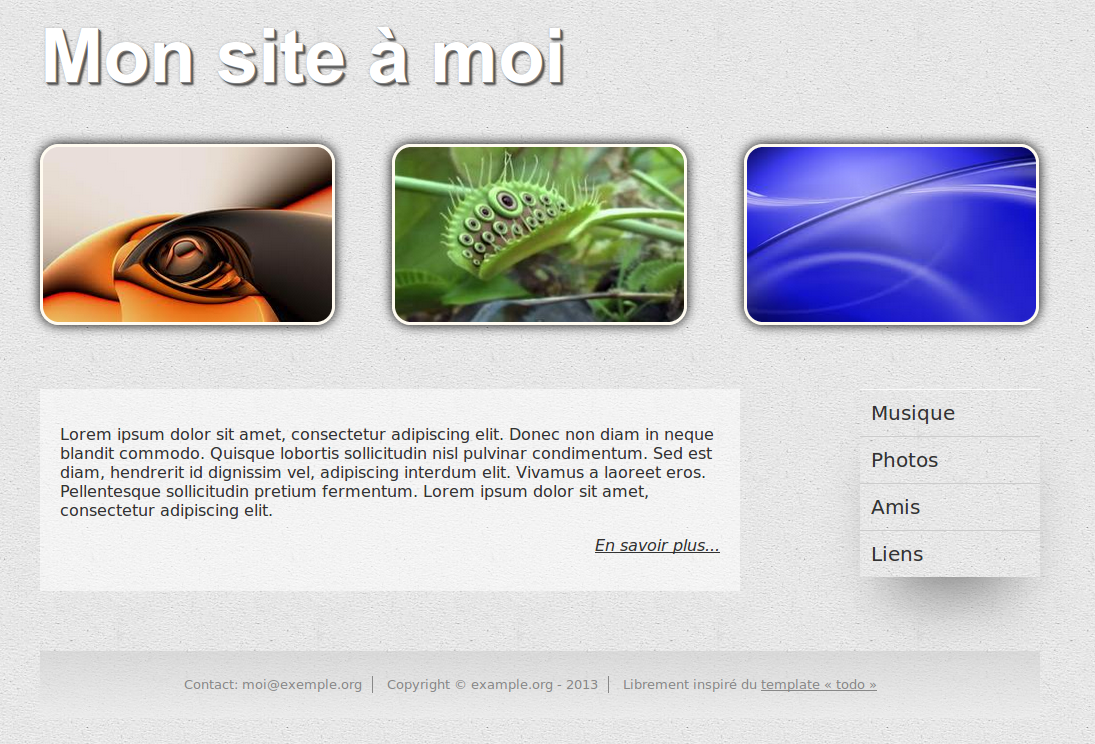
on utilise le HTML suivant:
<AAA><h2>Mon site à moi</h2></AAA>
<BBB id="illustrations">
<div class="boite" id="boite1">
<a href="">
<img width="289" height="175" alt="photo" src="../tp-3/bror.jpg">
</a>
</div>
<div class="boite" id="boite2">
<a href="">
<img width="289" height="175" alt="photo" src="../tp-3/nat.jpg">
</a>
</div>
<div class="boite" id="boite3">
<a href="">
<img width="289" height="175" alt="photo" src="../tp-3/nas.jpg">
</a>
</div>
</BBB>
<CCC>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec non diam in neque blandit commodo. Quisque lobortis sollicitudin nisl pulvinar condimentum. Sed est diam, hendrerit id dignissim vel, adipiscing interdum elit. Vivamus a laoreet eros. Pellentesque sollicitudin pretium fermentum. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</p>
<p id="plus"><a href="...">En savoir plus...</a></p>
</CCC>
<DDD>
<ul>
<li><a href="...">Musique</a></li>
<li><a href="...">Photos</a></li>
<li><a href="...">Amis</a></li>
<li><a href="...">Liens</a></li>
</ul>
</DDD>
<EEE>
<p>
<span>Contact: moi@exemple.org</span>
<span>Copyright © example.org - 2013</span>
<span>Librement inspiré du <a href="http://freehtml5templates.com/downloads/free/todo/">template « todo »</a></span>
</p>
</EEE>
Quelles balises HTML vous paraissent les mieux indiquées?
(Attention: ce n'est pas la position sur la page qui détermine la balise utilisée, c'est le sens / objectif)